Тема оформления, размер и основные цвета таймера обратного отсчета
Добрый день.
В прошлый раз мы анонсировали новые доработки таймера обратного отсчета. Мы добавили новые действия для таймера, которые срабатывают после завершении времени отсчета и возможность запускать таймер только на активной странице формы.
Мы решили не останавливаться на этом и пошли еще дальше. Теперь у вас есть возможность выбрать тему оформления, размер и настроить основные цвета таймера.
Тема оформления таймера
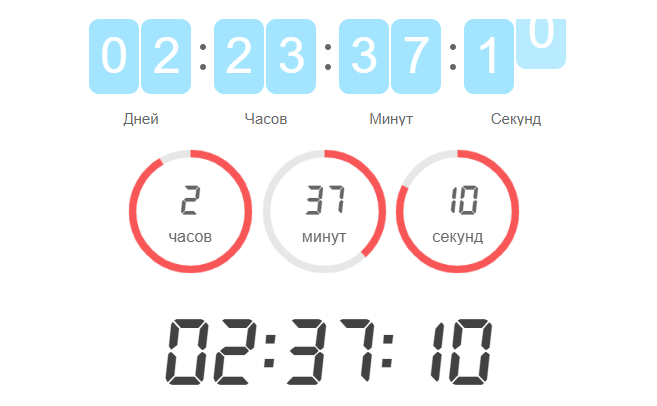
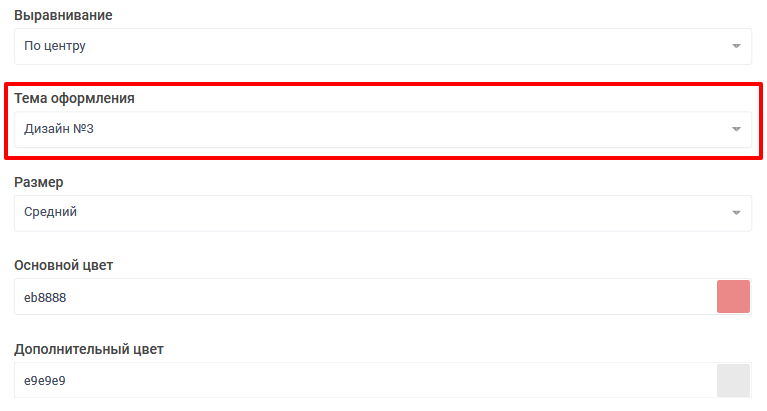
В настройках элемента формы "Таймер" появился еще один параметр "Тема оформления". На данный момент доступно 3 темы оформления:

Выбирайте тот вариант, который подходит именно вам:

Размер таймера
Кроме этого, мы решили добавить возможность управлять и размером таймера, т.к. не для всех веб-форм подходил стандартный размер таймера. Сейчас вы быстро можете изменить размер таймера на:
- маленький
- средний
- большой
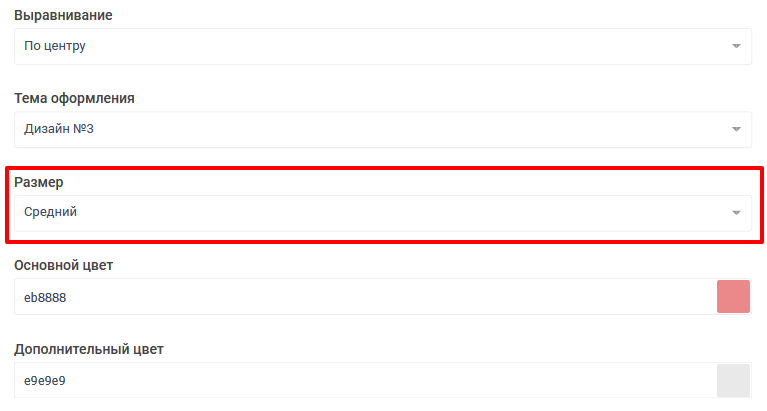
Для этого в настройках элемента формы "Таймер" появился отдельный параметр "Размер":

Цвета таймера
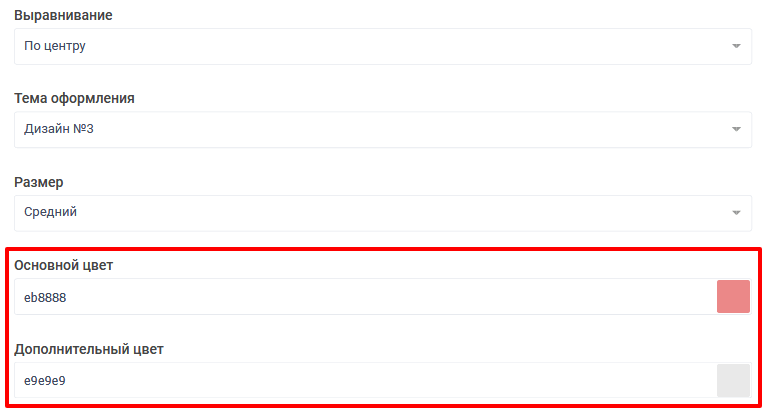
Ну и напоследок, мы добавили возможность настраивать основные цвета таймера, чтобы не было необходимости настраивать это вручную через CSS:

На сегодня это все. Удачи!




