Доработка элемента формы “Таймер”
Добрый день.
Сегодня спешим рассказать об очередных доработках в нашем конструкторе веб-форм FormDesigner.ru. На этот раз изменения коснулись элемента формы "Таймер".
В последнее время, с учетом всех карантинных мероприятий, у наших пользователей возросла необходимость в создании всевозможных онлайн тестирований, где пользователям нужно ответить на заданные вопросы и за каждый правильный ответ пользователю начисляется определенный балл, по сумме которых выводится тот или иной результат.
Так вот нас неоднократно просили добавить возможность ограничить время ответа на вопросы. Раньше, используя таймер обратного отсчета, это было проблематично сделать. Поэтому мы приняли решение доработать этот момент и в результате мы добавили:
- 2 новых действия (переход на страницу формы и отправка формы) для таймера, которые срабатывают после завершении времени отсчета
- Возможность запускать таймер только на активной странице формы
Переход на страницу формы и отправка формы
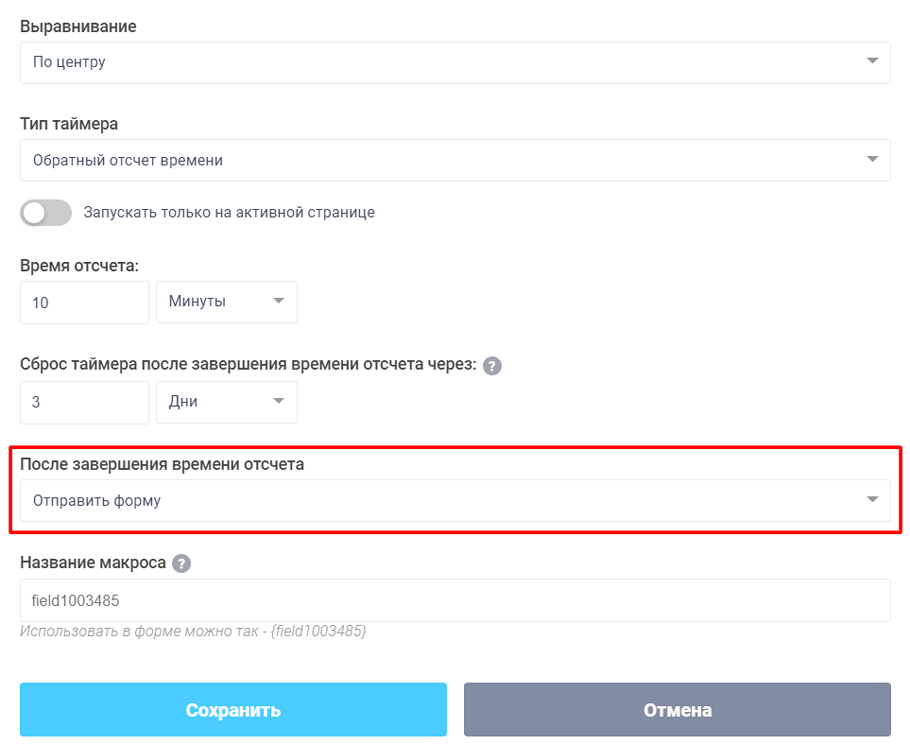
Используя новые действия таймера, Вы можете ограничить время прохождения тестов. Вы можете добавить таймер и настроить заданный интервал времени, необходимый для ответов на все вопросы. Когда время выйдет Вы можете автоматически отправить форму и сохранить те ответы, которые пользователь успел заполнить. Для этого в настройках таймера в параметре "После завершения времени отсчета" необходимо выбрать действие "Отправить форму":

Важный момент, если вы используете действие таймера "Отправить форму", то обязательно в настройках формы в "Действие при успешном заполнении формы" нужно выбрать вариант "Показывать текст на отдельной странице", чтобы после отправки формы не выводилась форма с таймером, который уже закончил отсчет. Иначе автоматически будет срабатывать действие и форма автоматически будет отправляться снова и снова.
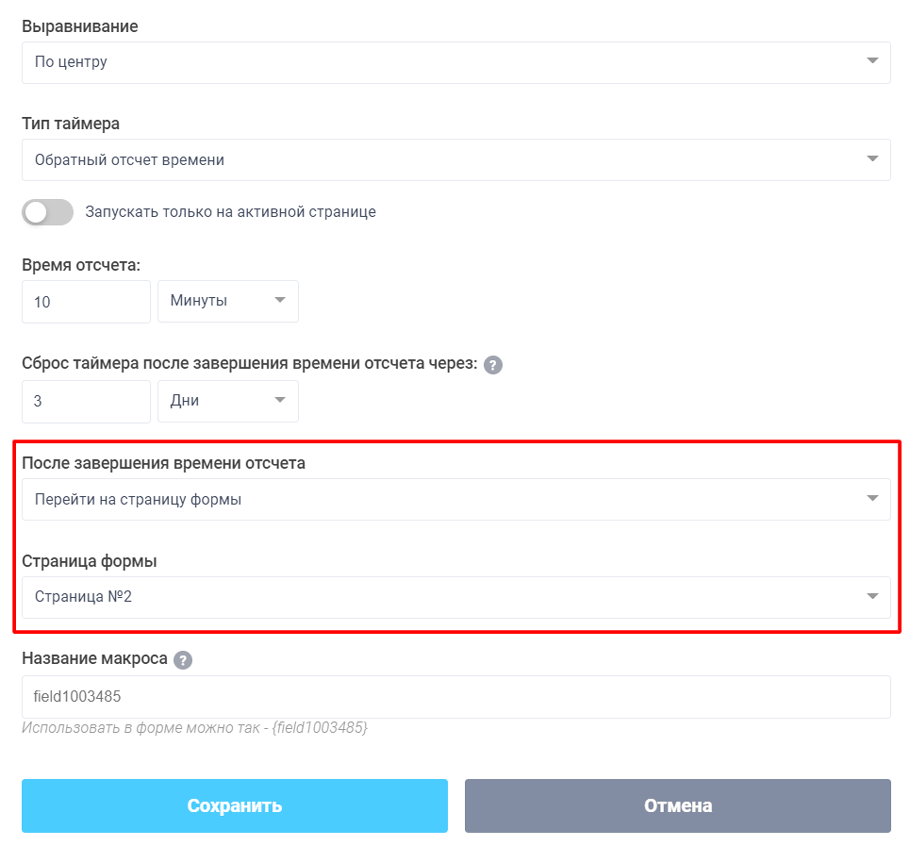
Если вы используете многостраничную форму, то можно на каждую страницу формы добавить свой таймер и настроить время ответа на один вопрос. После истечении времени можно настроить автоматический переход на следующую страницу формы. Для этого необходимо выбрать действие "Перейти на страницу формы" и ниже выбрать страницу, куда именно необходимо отправить пользователя:

Но здесь есть один важный момент. При загрузке формы все таймеры, которые есть в форме, запустятся одновременно. Что не совсем подходит, для наших задач. Гораздо лучше запускать таймер только тогда, когда пользователь перешел на страницу, где размещен таймер.
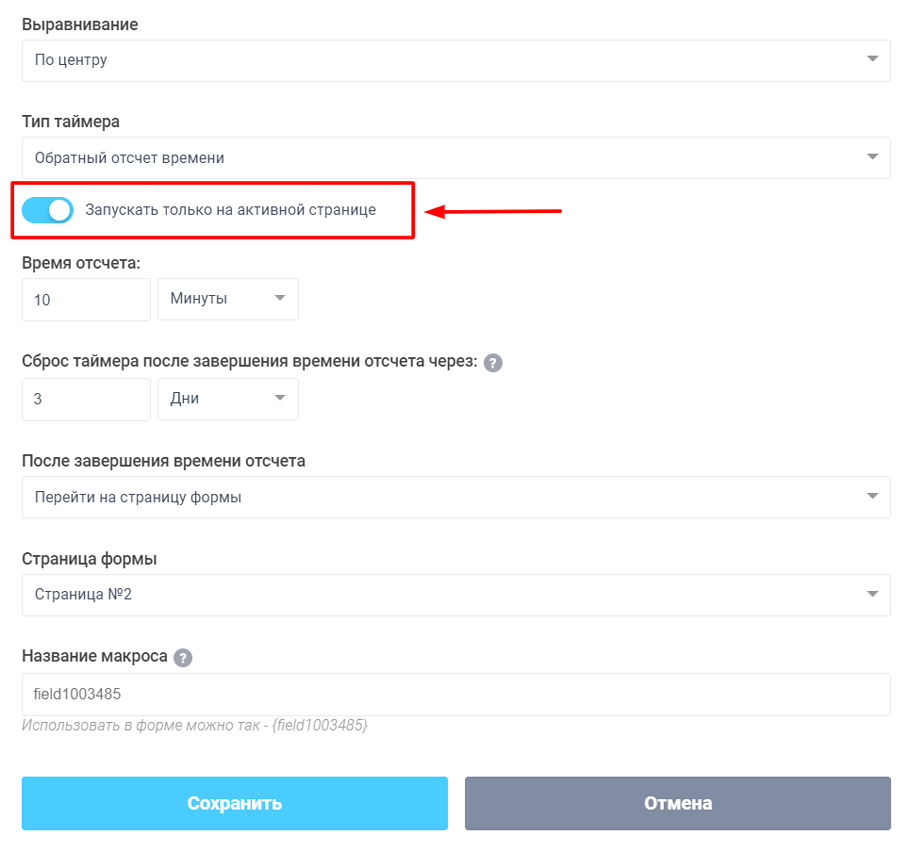
Чтобы этого добиться, мы добавили еще один параметр "Запускать только на активной странице":

Активировав этот переключатель, мы добьёмся того, что таймеры будут срабатывать только на активной странице формы, когда пользователь её откроет.
На сегодня это все. Удачного дня!




