В некоторых конструкторах сайтов ограничены возможности по добавлению html кода на сайт. В конструкторах есть возможность подключать Google Tag Manager, благодаря которому вы сможете подключить на сайт десятки сторонних сервисов, виджетов и приложений (например, систем веб-аналитики, собирающая данные о посетителях веб-сайтов и их устройствах).
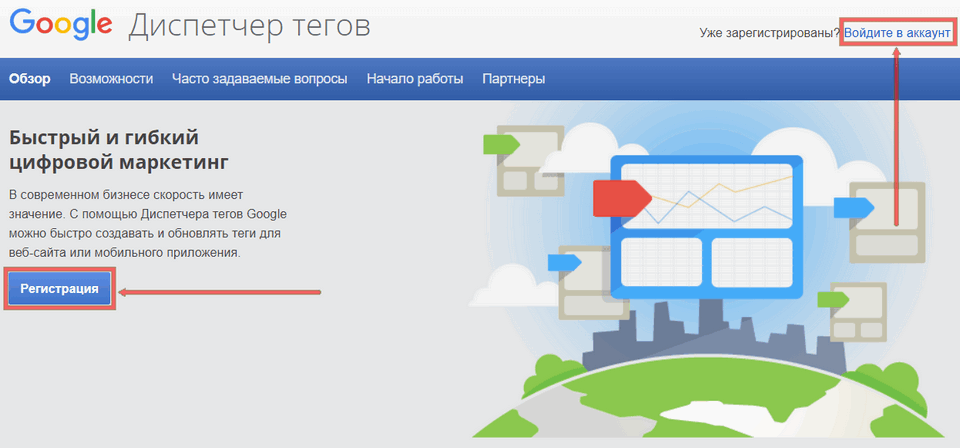
Для того, чтобы подключить Google Tag Manager, Вам необходимо перейти на сайт Google Tag Manager и зарегистрироваться или авторизоваться в Google аккаунте.

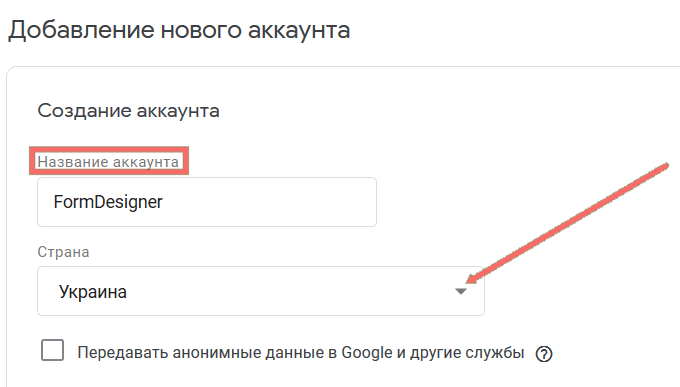
В открывшемся окне "Добавления нового аккаунта" введите название аккаунта. Нажмите кнопку "Далее":

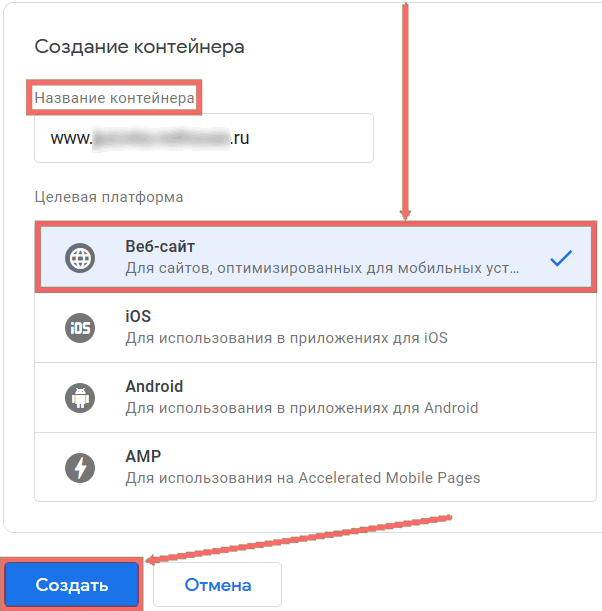
В поле "Создание контейнера" заполните название контейнера (например, адрес
вашего сайта www.mysite.ru), выберите в списке "Целевая платформа" - Веб-сайт и нажмите кнопку "Создать":

В открывшемся окне "Соглашение об условиях использования Диспетчера тегов Google", нажмите кнопку "Да", чтобы согласиться с условиями использования Диспетчера тегов Google.
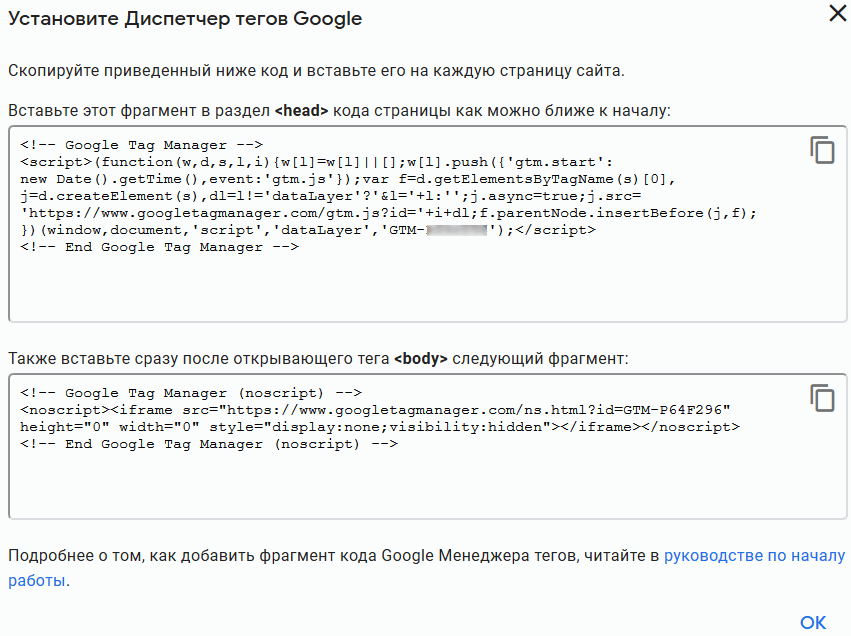
В Диспетчере тегов Google скопируйте приведённые коды и вставьте на каждую страницу сайта. В иных случаях, например, в "nethouse" скопируйте код <head>, для WP только id тега в виде "GTM-XXXXXXX":

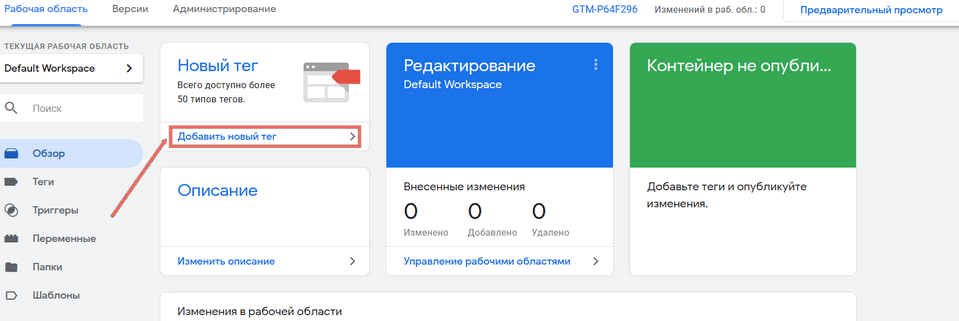
Далее кликните "Добавить новый тег":

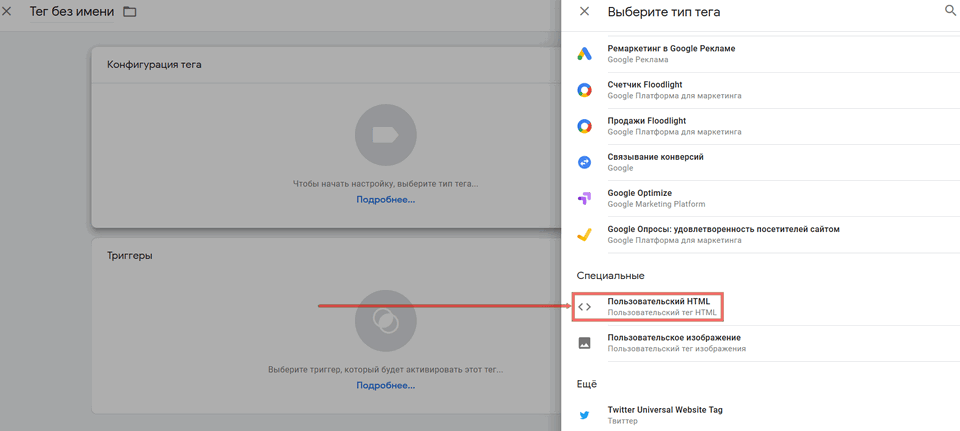
В типе тега опуститесь ниже до раздела "Специальные" и выберите "Пользовательский HTML":

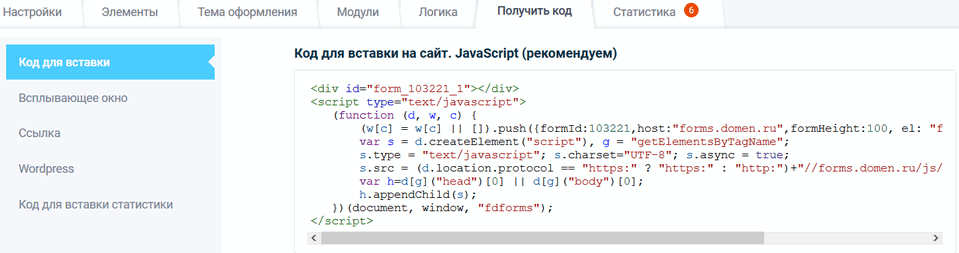
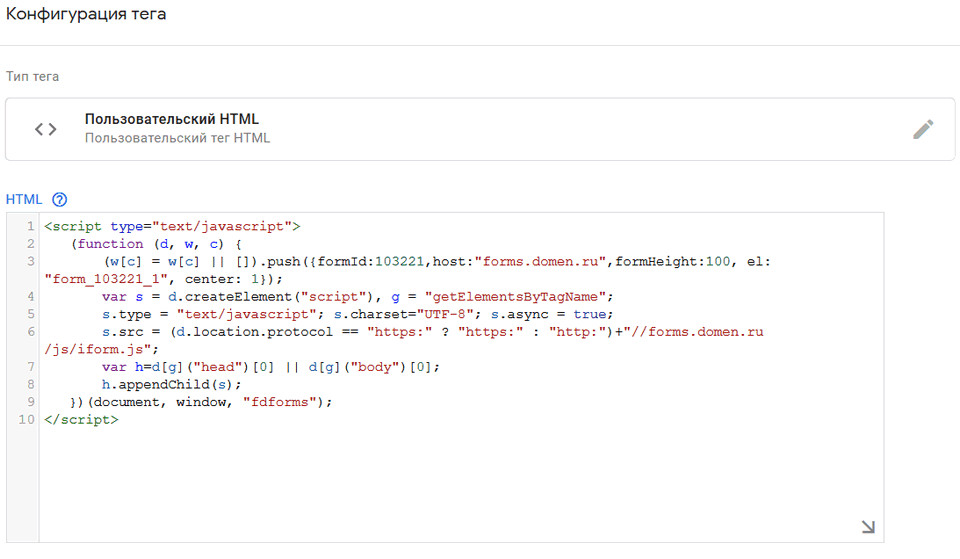
В нашем конструкторе в необходимой форме перейдите во вкладку "Получить код" и скопируйте "Код для вставки на сайт JavaScript (рекомендуем)":

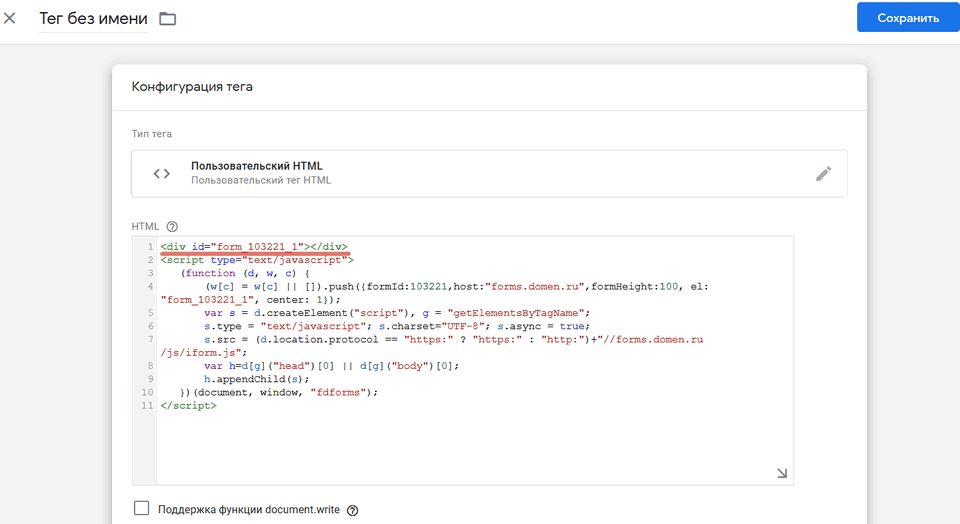
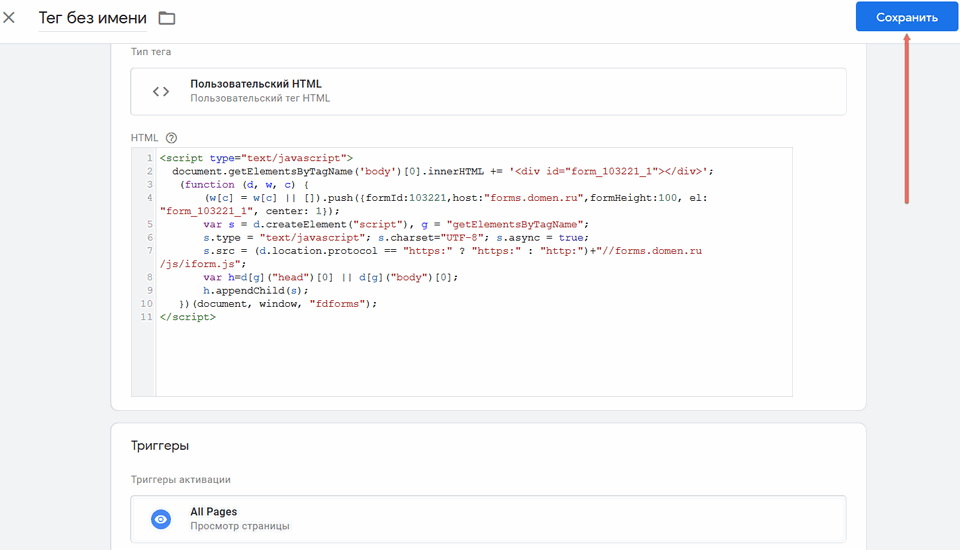
Вставьте его в Диспетчере тегов Google, пользовательский HTML, который ранее открыли. Удалите первую строчку вида <div id="form_103221_1"></div>


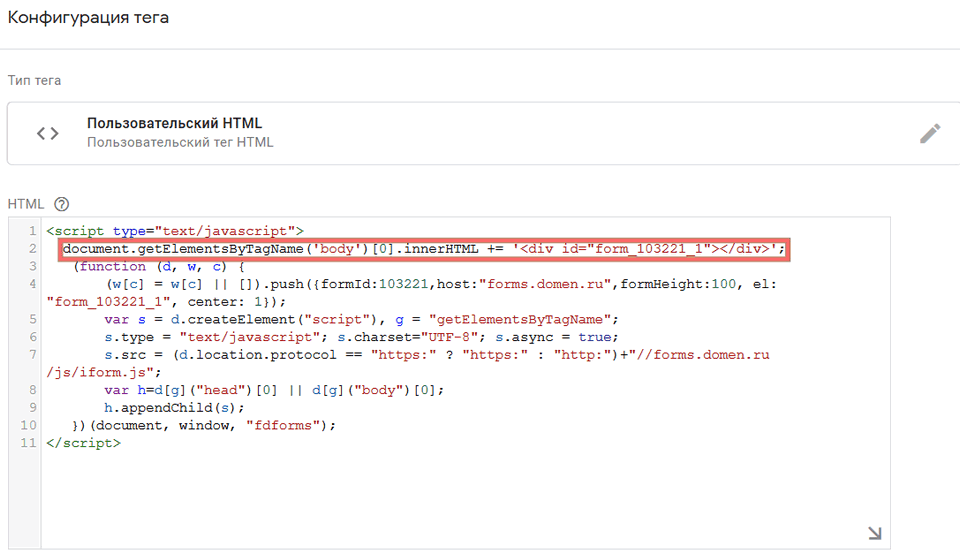
Теперь добавьте в теге script строку document.getElementsByTagName('body')[0].innerHTML += '<div id="form_103221_1"></div>'; :

Важно обратить внимание, что значение ID (в скрине для примера form_103221_1) в теге <div> - это ID вашей формы, которую Вам необходимо добавить на сайт.
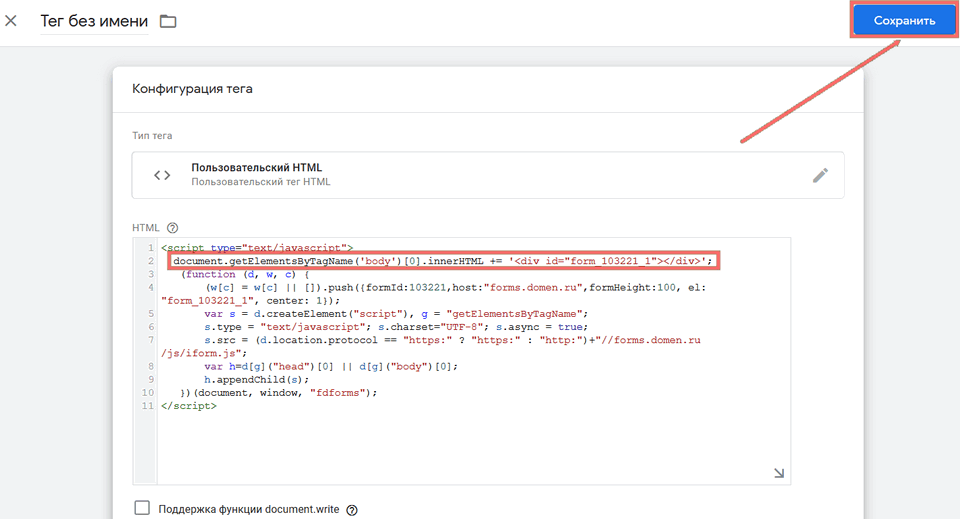
В Диспетчере тегов нажмите кнопку "Сохранить":

Во всплывающем окне выберите "Добавить триггер":

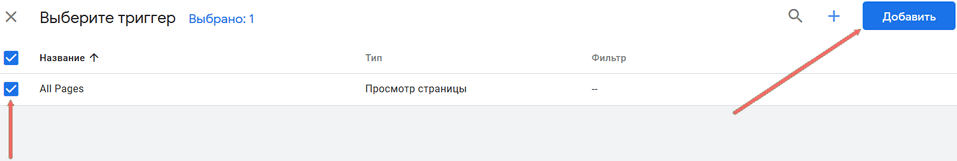
Активировав чекбокс "All Pages" и нажав кнопку "Добавить", Вы выбрали триггер к тегу:

Далее нажмите кнопку "Сохранить":

Укажите имя тега и нажмите "Сохранить":

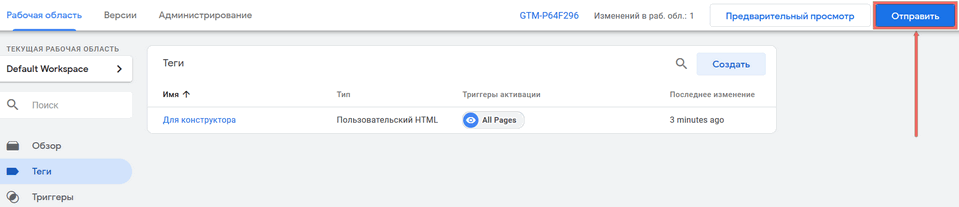
Теперь Вам необходимо кликнуть кнопку "Отправить":

И опубликовать тег, нажав кнопку "Опубликовать":

Теперь форма появится у Вас на сайте, благодаря установленному тегу Google Tag Manager. Данный код добавляет форму в самый низ сайта.
Добавление формы в заданный блок на сайте
Кроме этого, форму можно добавить в заданный блок на сайте, зная его html ID. Для этого нужно использовать вот такой код:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:103221,host:"formdesigner.ru",formHeight:100, el: "comp-kotorfyq", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.ru/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Где comp-kotorfyq - это HTML ID блока на сайте, куда будет добавлена форма.
