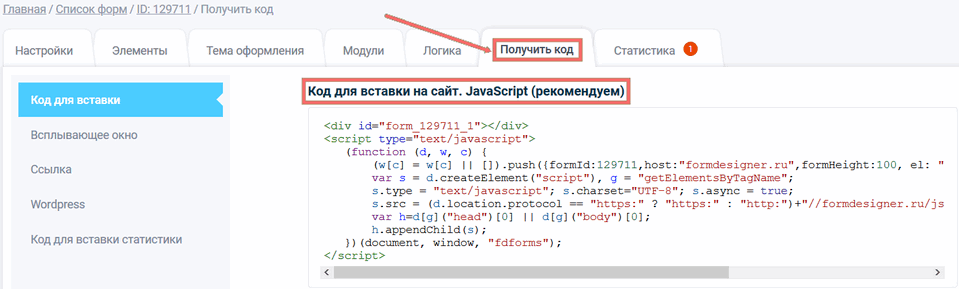
Чтобы добавить форму на страницу сайта, созданного с помощью конструктора сайтов Tilda, Вам необходимо зайти во вкладку "Получить код" в необходимой форме и скопировать код из поля "Код для вставки на сайт. Javascript (рекомендуем)":

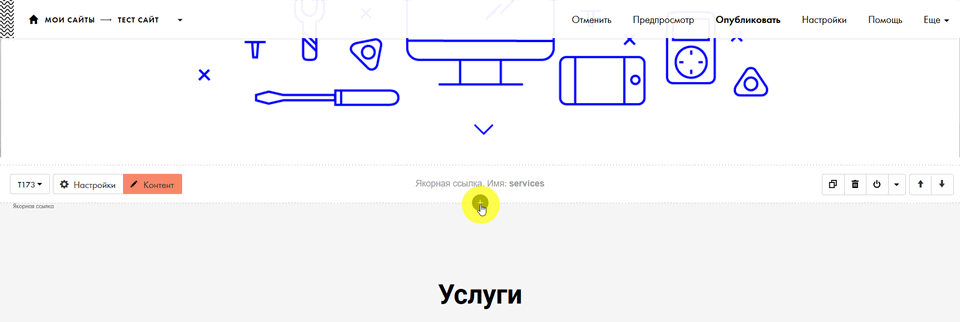
Далее перейдите в Tilda в режиме редактирования Вашего сайта и кликните в необходимом месте, где нужно вставить форму:

Важно!!! В конструкторе сайтов Tilda возможность добавлять html-блок, который используется для добавления специфичных функций, уникальных
элементов, любой код, включая тэги script
style, доступен только в платных тарифах.
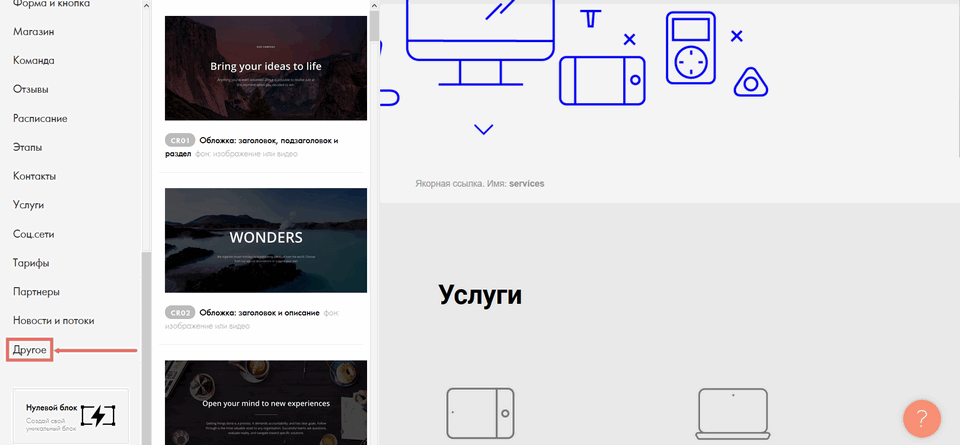
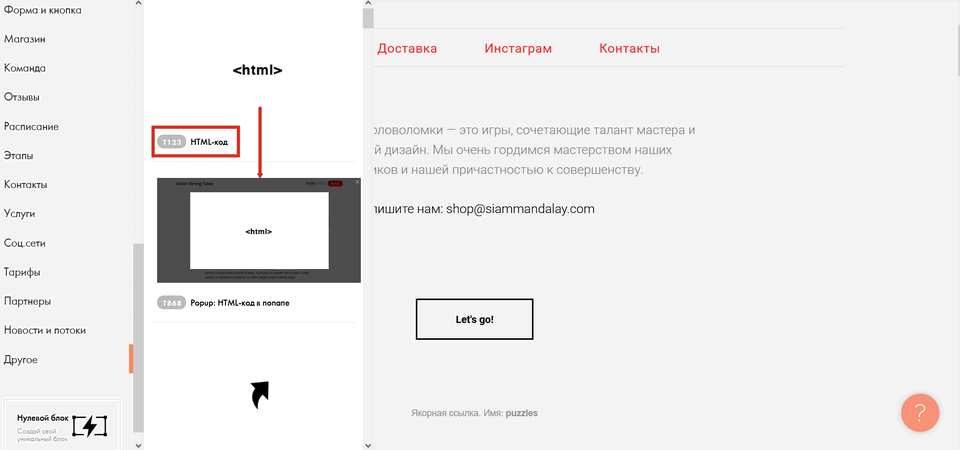
Слева откроется библиотека блоков, опуститесь вниз и выберите раздел "Другое":

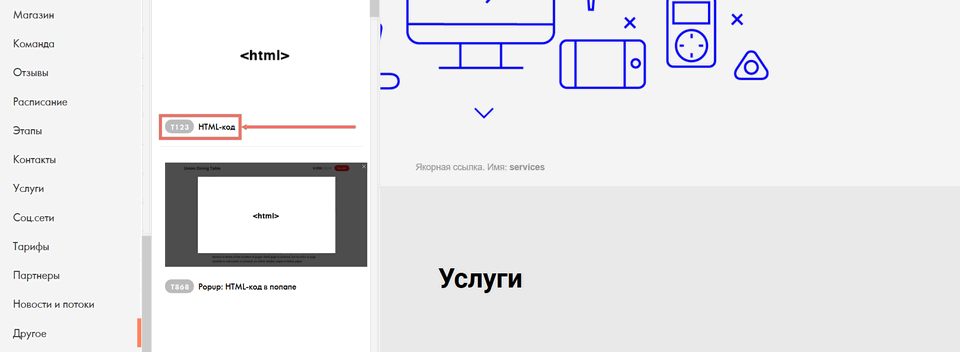
Нажмите кнопку HTML-код:

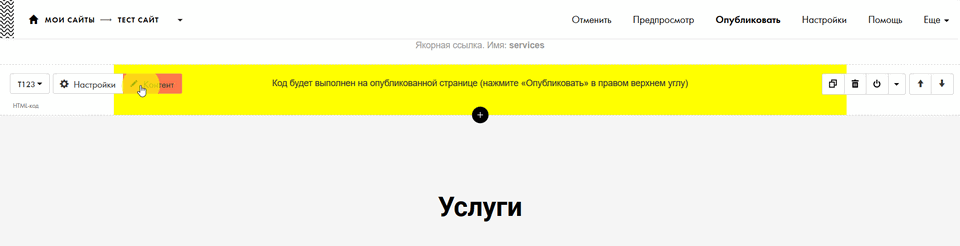
Этот блок добавится и далее нажмите кнопку "Контент" для редактирования:

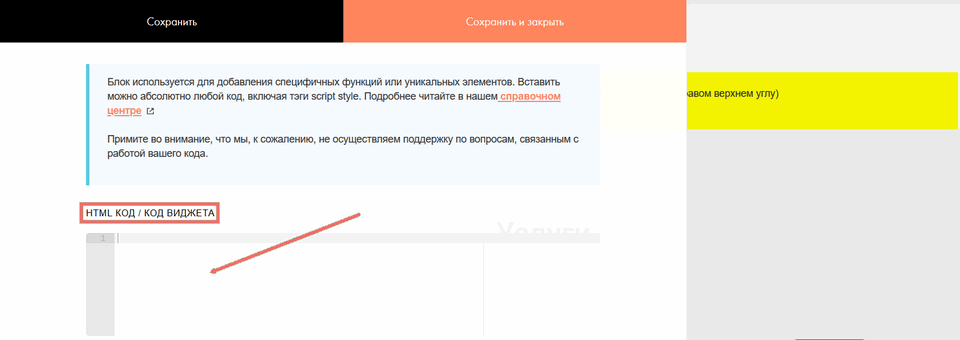
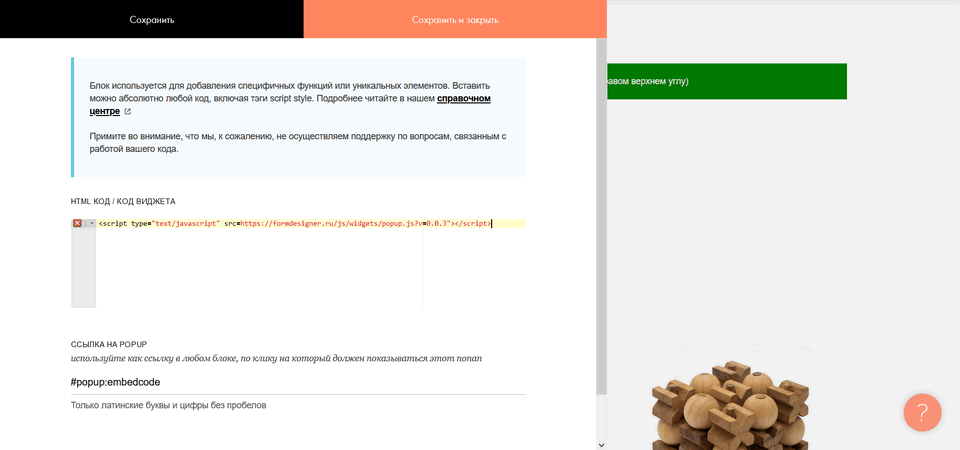
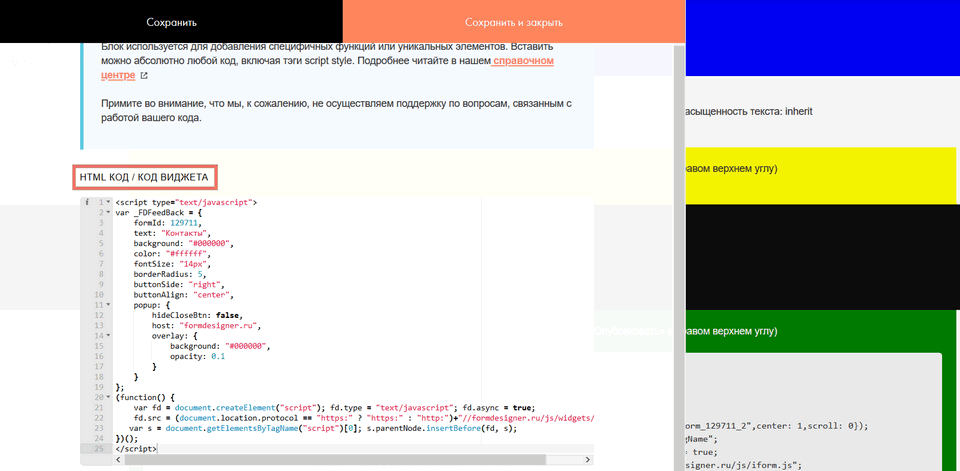
Теперь, вставьте ранее скопированный код формы, в поле "HTML КОД/КОД ВИДЖЕТА":

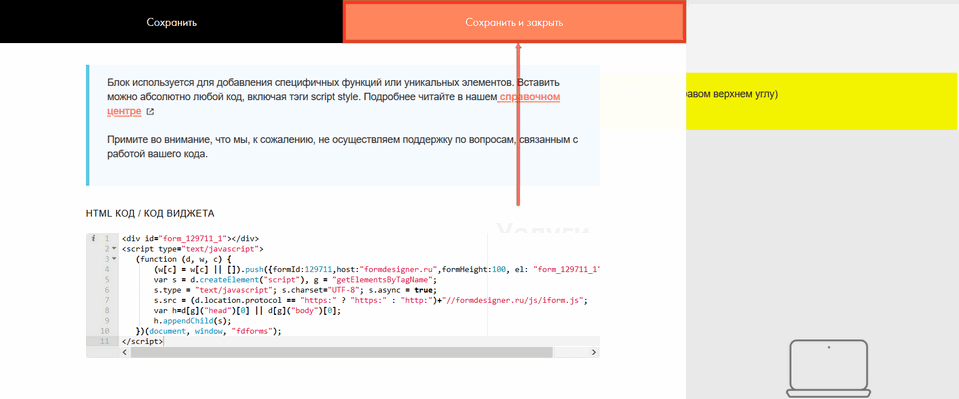
Нажмите кнопку "Сохранить и закрыть":

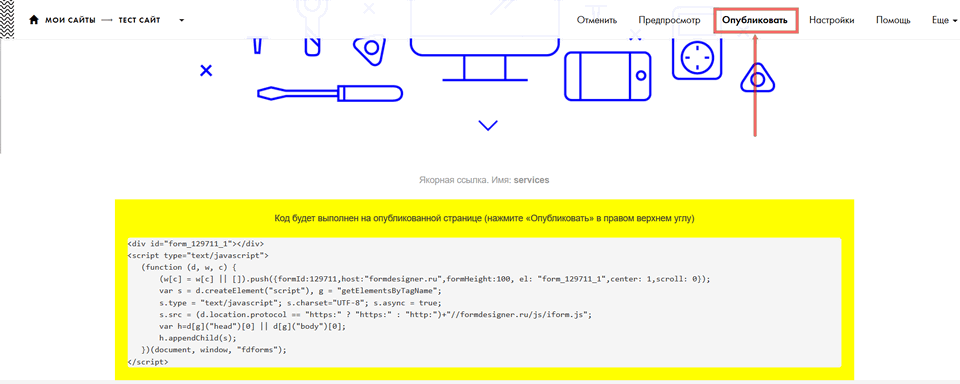
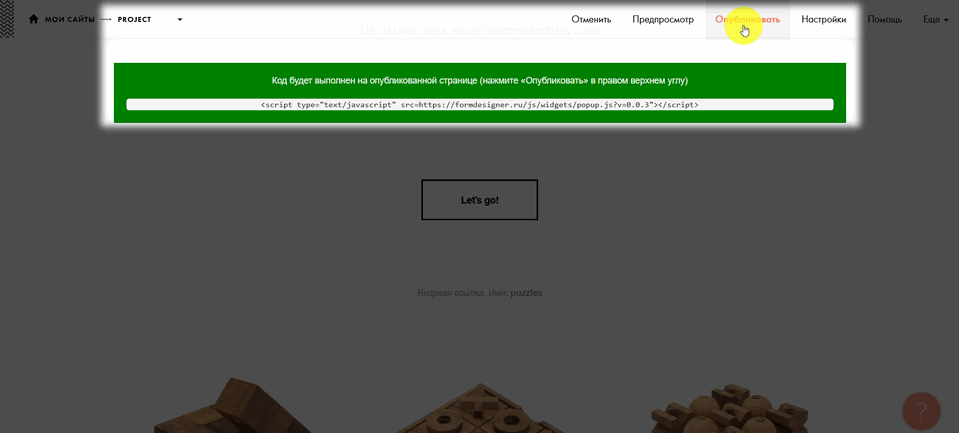
Добавленный код сохранится и, чтобы увидеть изменения, кликните "Опубликовать":

После публикации форма будет уже отображена на странице сайта:

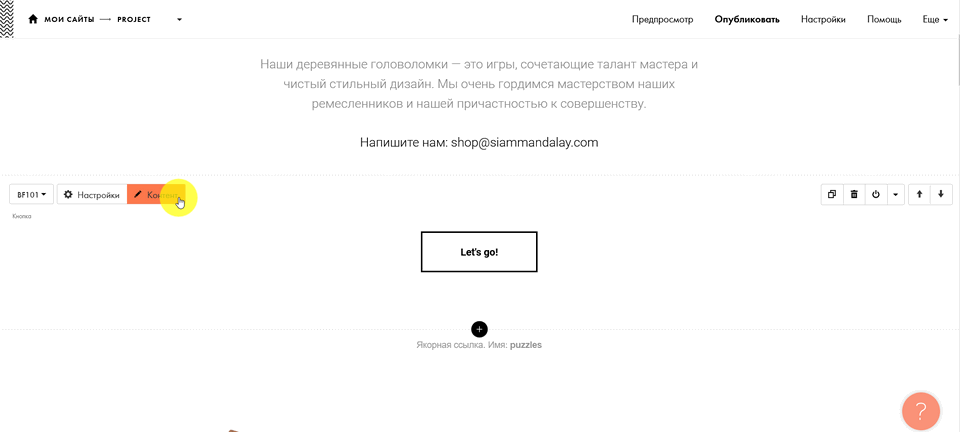
Если необходимо, чтобы форма открывалась в виде всплывающего окна (Popup) по клику кнопки, которая у Вас добавлена с помощью инструментов Tilda, Вам необходимо нажать кнопку "Контент":

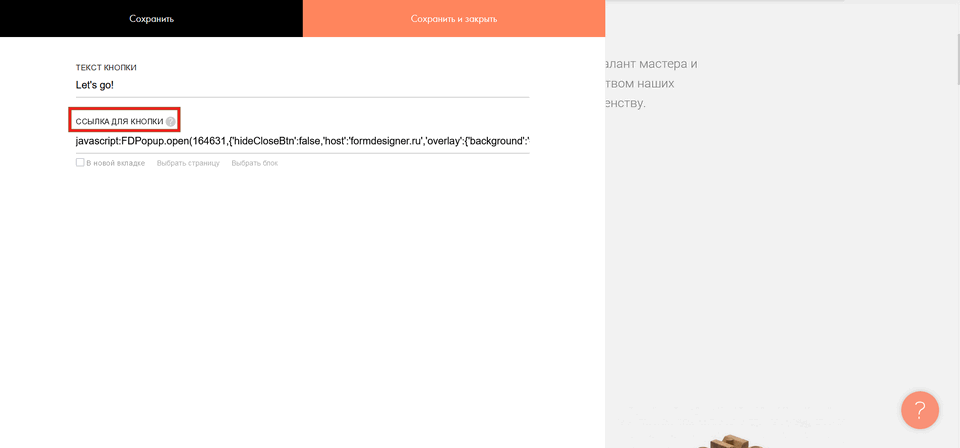
Вам необходимо добавить такой код в поле "Ссылка для кнопки":
javascript:FDPopup.open(ID123456,{'hideCloseBtn':false,'host':'formdesigner.ru','overlay':{'background':'#000000','opacity':0.1}});

Где ID123456 - ID Вашей формы
Если Вы форму размещаете один раз на сайте, то в конструкторе выше кнопки, необходимо выбрать добавления HTML-блока в виде:

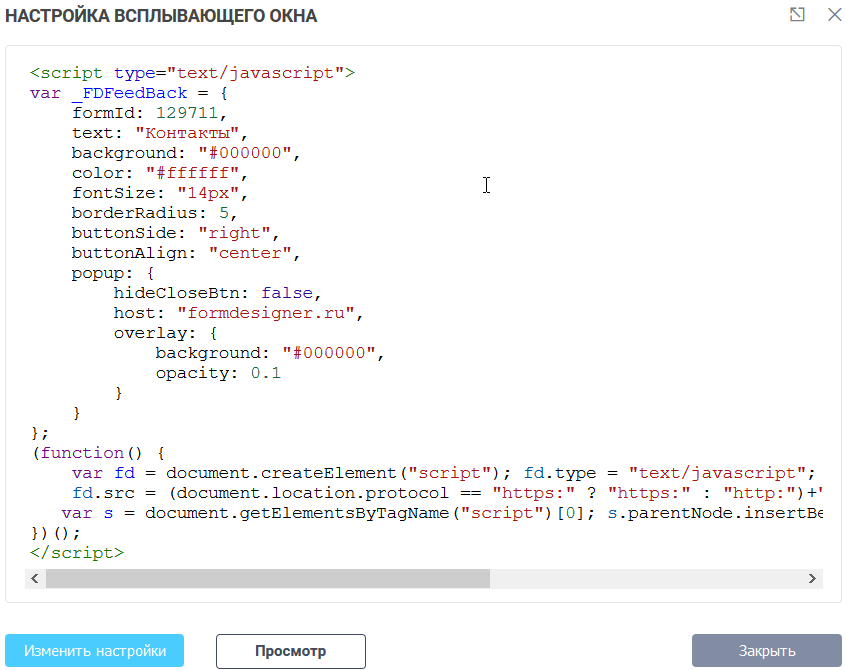
В этом блоке нужно добавить такой код:
<script type="text/javascript" src=https://formdesigner.ru/js/widgets/popup.js?v=0.0.3"></script>

После добавления сохраните и нажмите кнопку "Опубликовать":

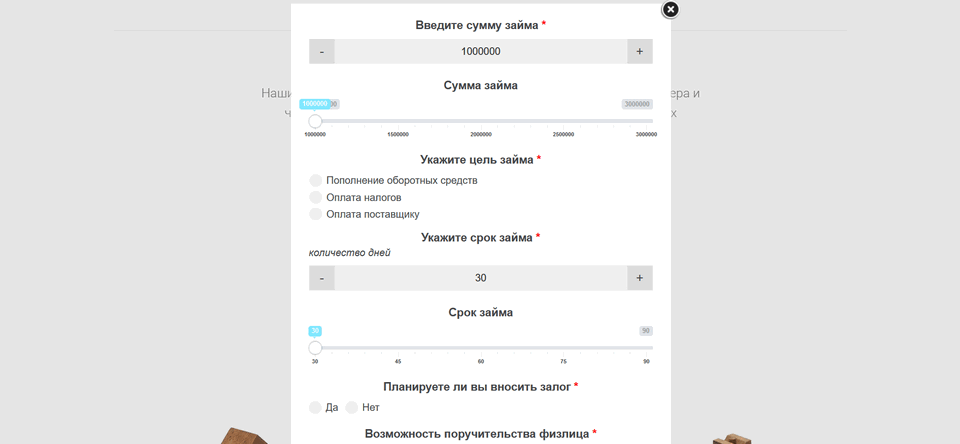
При просмотре по клику на кнопку из тильды, откроется форма:

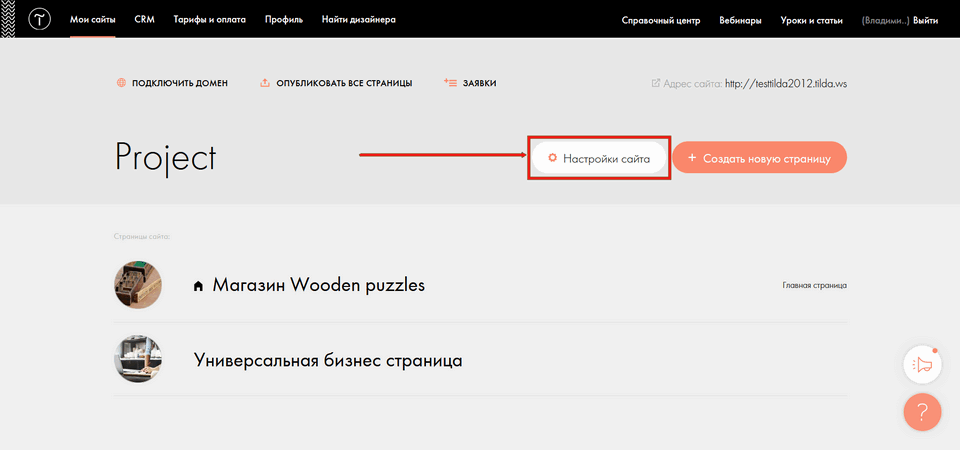
Если у Вас форма будет размещена на нескольких страницах сайта, то рекомендуем добавить код вызова формы в "head" сайта. Для этого Вам необходимом зайти в "Настройки сайта":

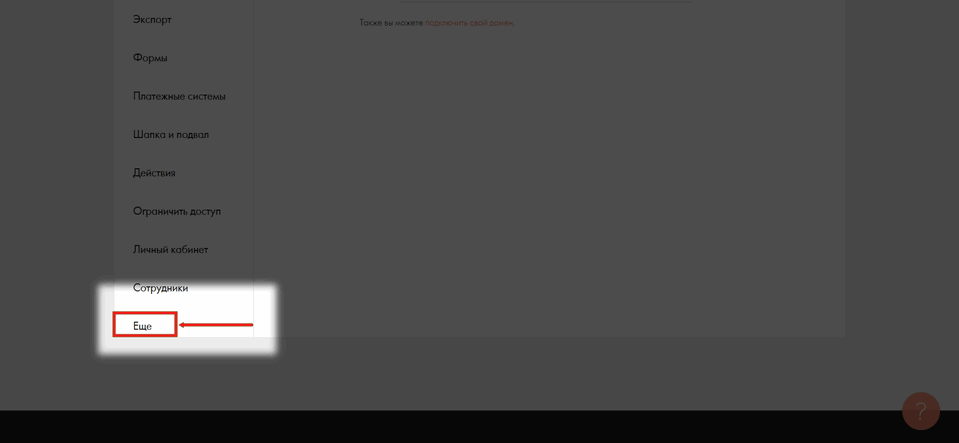
Выберите раздел "Ещё":

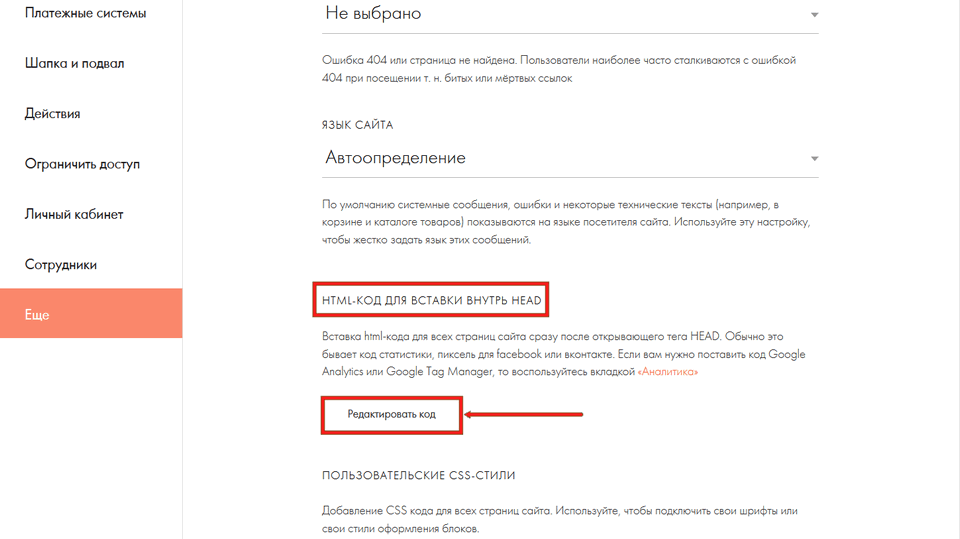
В поле "HTML-код для вставки внутрь HEAD", нажмите кнопку "Редактировать код":

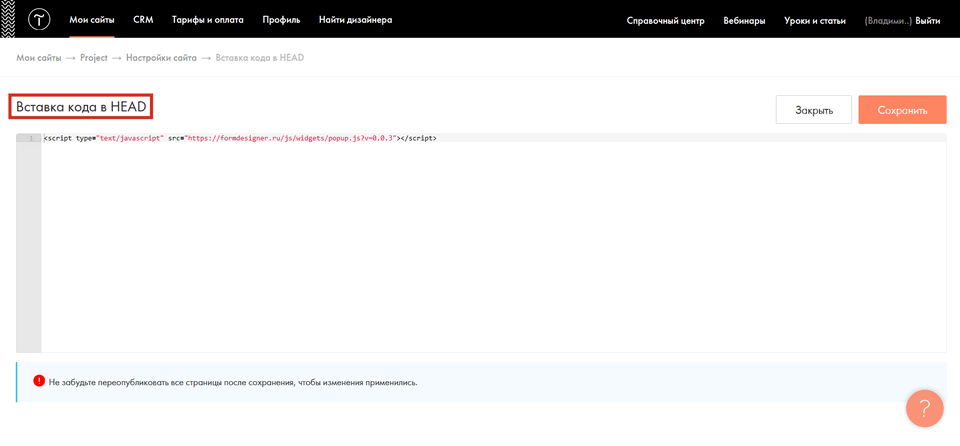
Укажите аналогичный код:
<script type="text/javascript" src=https://formdesigner.ru/js/widgets/popup.js?v=0.0.3"></script>

Сохраните настройки и опубликуйте.
Описанный способ выше отлично работает. Также можно в другом виде добавить отображение попапа.
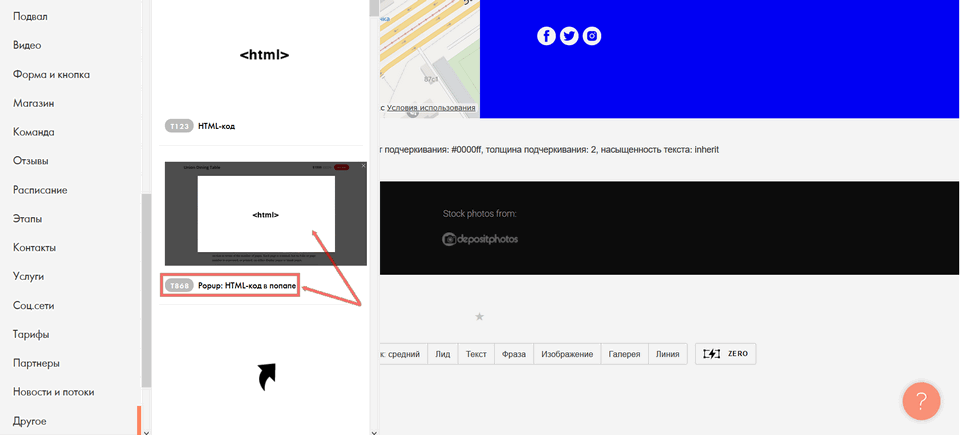
Чтобы форма открывалась в виде всплывающего окна (Popup) по клику кнопки, которая у Вас добавлена с помощью инструментов Tilda, Вам необходимо выбрать добавления HTML-блока в виде "Popup HTML-код в попапе":

Блок попапа добавится и далее нажмите кнопку "Контент" для редактирования

В Tilda попап работает таким образом:
- когда страница загружается наш код выполняется, форма встраивается там где нужно
- потом javascript код Tilda вырезает всё содержимое попапа и сохраняет где-то у себя
- когда кликаешь на кнопку, то попап показывается и в него вставляется то содержимое, что он вырезал, но там у нас уже есть форма, а когда вставляется код, то вызывается еще раз наша форма, поэтому в некоторых случаях происходит дублирование формы
В режиме редактирования блока попапа вставляете такой же код, только необходимо добавить такие строчки, чтобы не было дублирования:
setTimeout(function(){
if ($('#form_ID_1').is(':visible')) {
...
...
}
}, 0);

Этот код проверяет, если попап отображается, то делается небольшая задержка и форма вставляется, а если попап скрыт, то ничего не происходит.
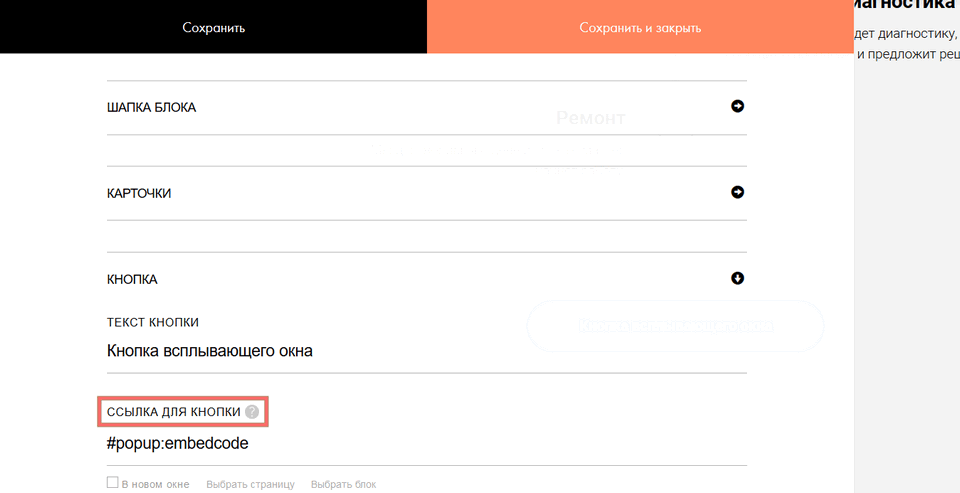
В поле "ССЫЛКА НА POPUP", Вы должны использовать указанную ссылку для кнопок или блока, где должен показываться этот попап. Например, добавили кнопку "Кнопка всплывающего окна", заходим в настройки этой кнопки и в поле "ССЫЛКА ДЛЯ КНОПКИ" указываем ссылку, ранее полученную:

Если будете использовать код формы несколько раз на странице, то необходимо руководствоваться этой инструкцией по добавлению кода.
Теперь, при клике на заданную кнопку, откроется попап:

Если Вы будете вставлять всплывающее окно на страницу, в виде "Ушко", то скопируйте необходимый код в нашем конструкторе:

И также добавьте HTML-код и зайдите в настройки редактирования, кликнув кнопку "Контент":

Вставьте код в поле "HTML КОД/КОД ВИДЖЕТА", нажмите "Сохранить и закрыть" и "Опубликовать":

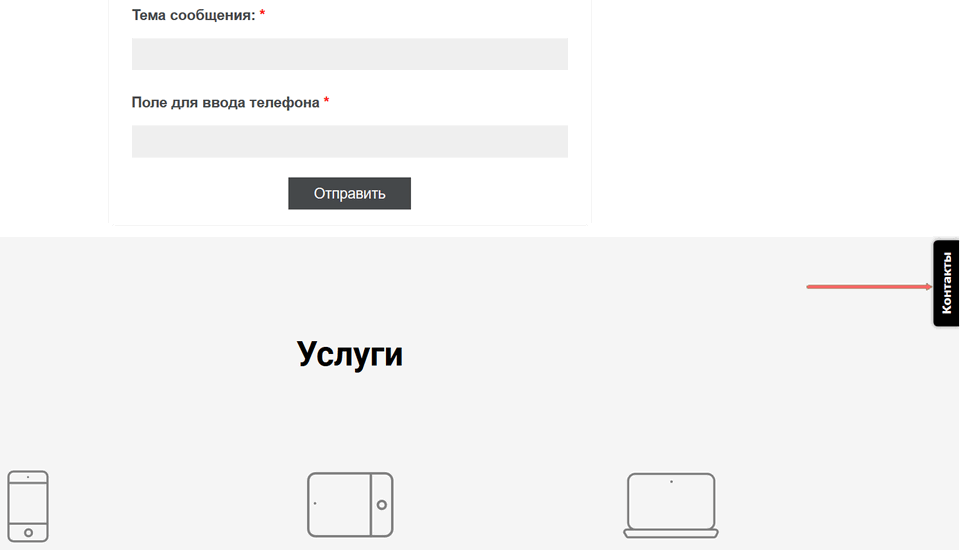
На сайте появится всплывающее окно в виде "Ушко":

Чтобы добавить всплывающее окно в виде кнопки, внешний вид которой, Вы можете настроить в нашем конструкторе, то таким же образом добавляете код с помощью HTML-блока. Аналогичным образом добавляется код и для всплывающего окна в виде автопоказа.
Стоит отметить, если Вы встраиваете несколько форм на странице, то необходимо изменить значение после ID формы: (form_{ID}_X). Более подробную информацию найдёте здесь.
