Онлайн-запись и календарь. Новые возможности элемента формы Дата.
Добрый день.
Не так давно мы рассказывали о новой возможности элемента формы “Дата”, с помощью которой можно создавать веб-формы онлайн записи на какую-то услугу. Сегодня я вам расскажу об очередных доработках в этом направлении.
Отдельный раздел в статистике “Календарь”
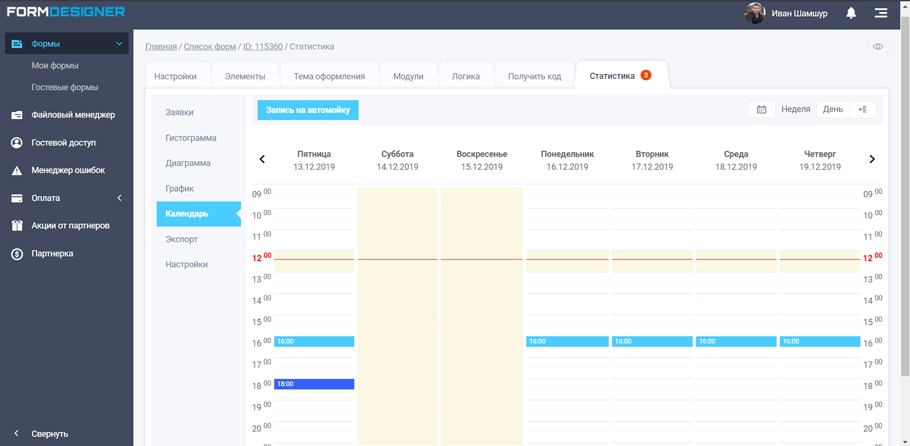
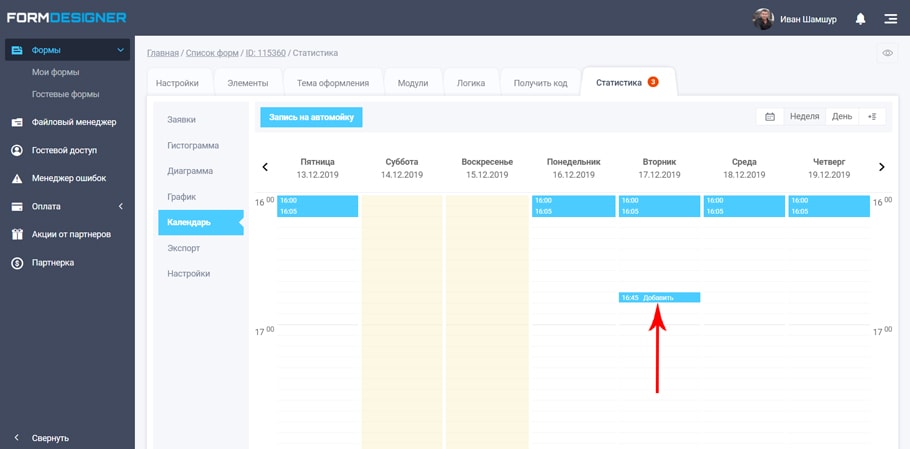
Для более удобного вывода онлайн записей и управления ими в статистике мы добавили новый раздел “Календарь”:

Данный раздел появляется только тогда, когда у вас в форме добавлен элемент “Дата” и у него включена опция “Включить блокировку дат”.
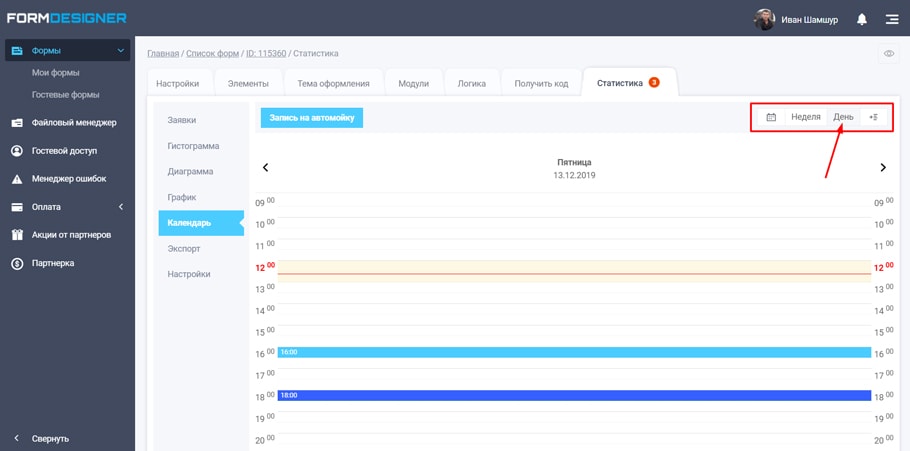
В этом разделе выводятся все заявки, которые были оставлены в интервале 7 дней. Для того, чтобы переключиться на вывод заявок за один день, нужно кликнуть на кнопку, как показано ниже:

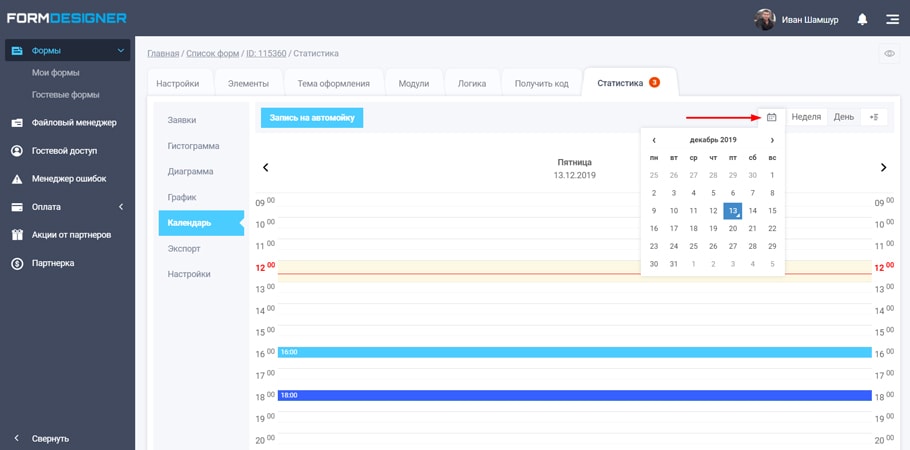
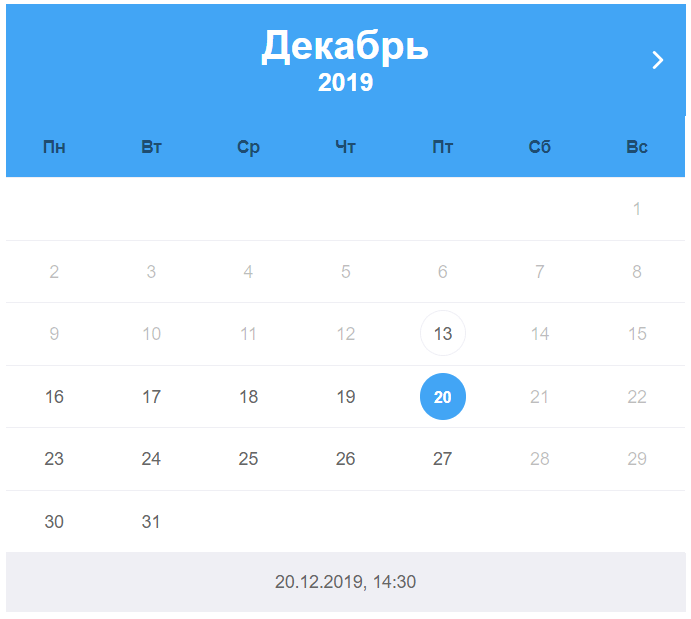
Для навигации по календарю можно использовать стрелки вперед и назад, а также можно выбрать конкретную дату через календарь:

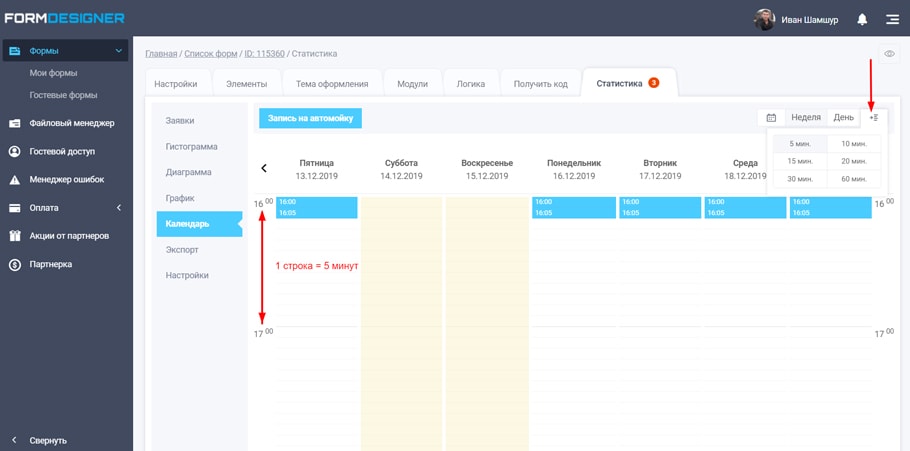
Также у нас можно изменить временной интервал выводимый в календаре. На данный момент доступны такие значения:
- 5 минут
- 10 минут
- 15 минут
- 20 минут
- 30 минут
- 60 минут
Для того, чтобы выбрать наиболее подходящий временной интервал необходимо нажать на кнопку, как показано ниже:

Для того, чтобы добавить запись вручную нужно навести курсор мыши на нужное время и нажать на ссылку “Добавить”:

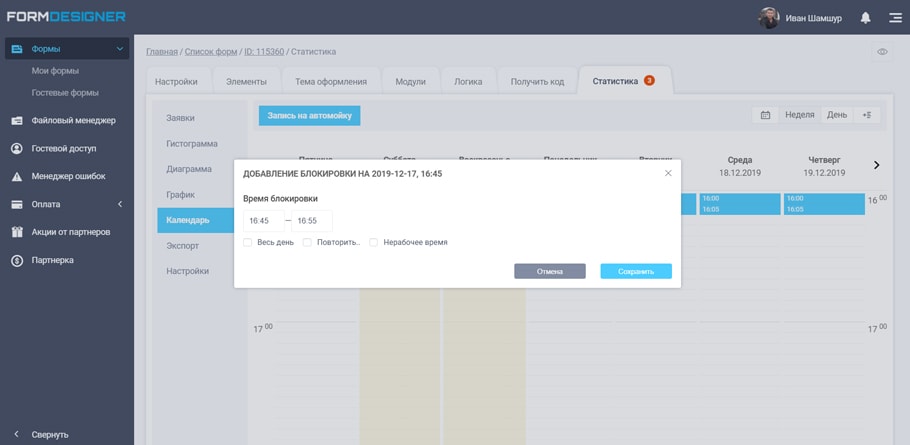
После чего перед вами откроется окно с настройками блокировки:

Здесь вы можете указать время блокировки, настроить нужно ли повторять эту блокировку и если да, то как и по каким дням, а также появилась новая опция “Нерабочее время”.
С помощью этой опции вы можете настроить график работы. Например можете выбрать время блокировки “Весь день” и частоту повторения “Каждую неделю” и выбрать дни “Суббота” и “Воскресенье”. Таким образом каждую неделю в субботу и воскресенье у вас будет нерабочее время и эти даты нельзя будет выбрать в календаре.

Таким же образом можно добавить и перерыв. Как видно на скрине выше, нерабочие дни или дни, где нет свободного времени сразу подсвечиваются серым цветом и их нельзя выбрать.
Заявки добавленные вручную и пользователем через форму в статистике подсвечиваются разным цветом. Для того, чтобы изменить цвет заявок, добавленных через форму, вы можете создать отдельные метки (статусы) заявок, где можно настроить цвет фона и шрифт.
Заявки, помеченные такой меткой, будут подсвечиваться цветом, заданным в настройках этой метки. Также у нас появилась возможность настроить, какую метку использовать по умолчанию, для новых заявок.
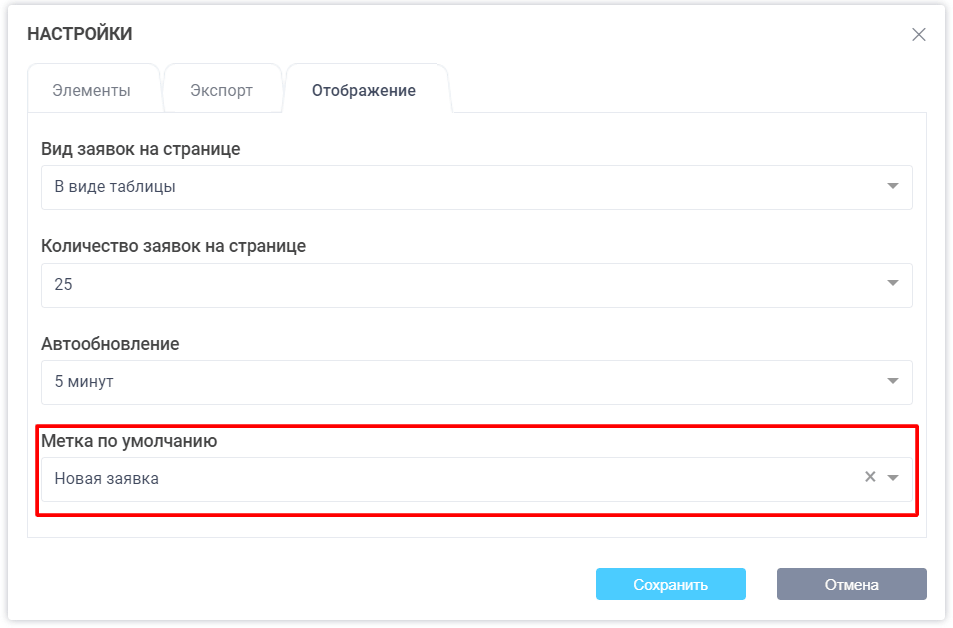
Для этого, в настройках статистики во вкладке “Отображение” появилось новое поле “Метка по умолчанию”:

На сегодня это все. Удачного дня!




