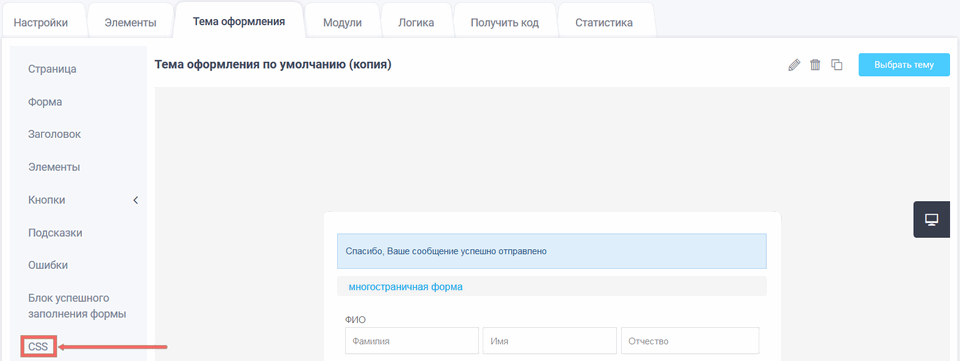
В нашу форму Вы можете подключить любой шрифт из GoogleFonts. Это сервис, с помощью которого Вы можете подключить более 700 шрифтов в свою форму. Для этого Вам необходимо перейти во вкладку “Тема оформления” в раздел “CSS”:

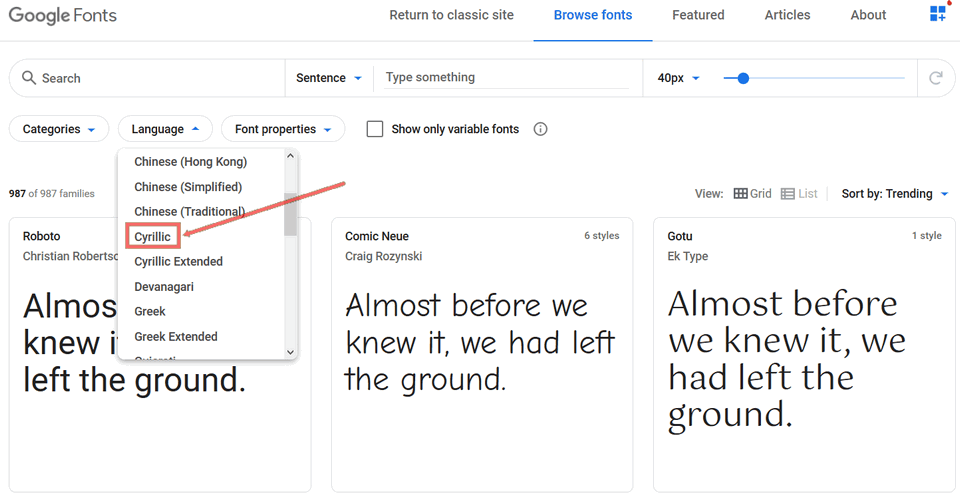
В GoogleFonts, Вы можете выбрать категории шрифтов. Для того, чтобы сервис показал шрифты с поддержкой русского языка в списке “Language” выберите пункт “Cyrillic”:

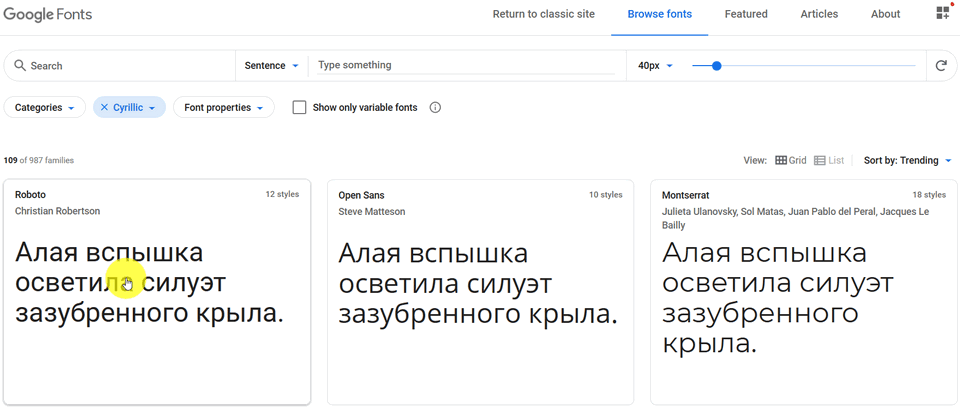
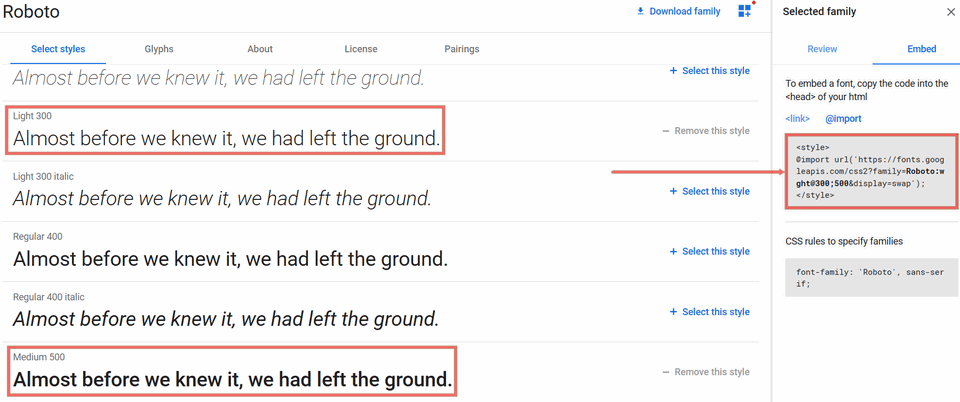
Выберите необходимый шрифт, для примера - “Roboto” и кликните на него:

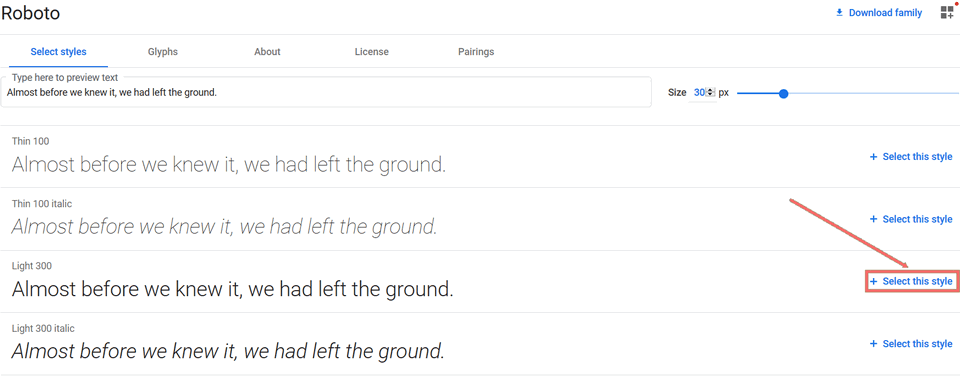
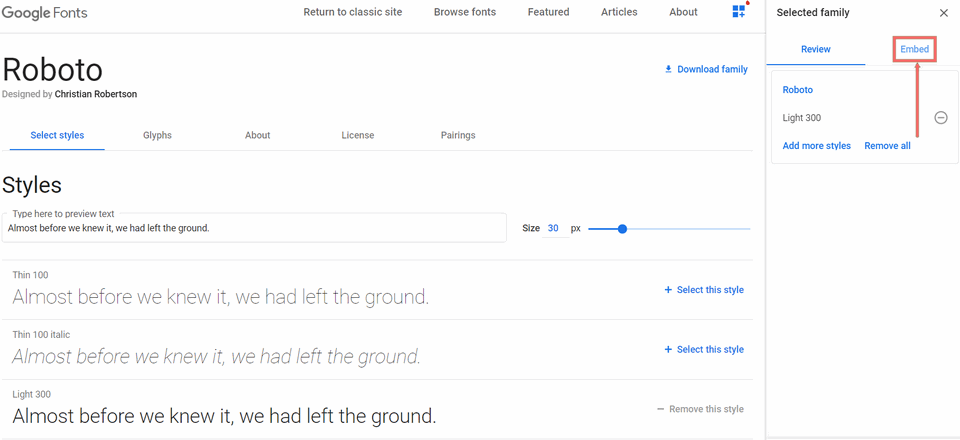
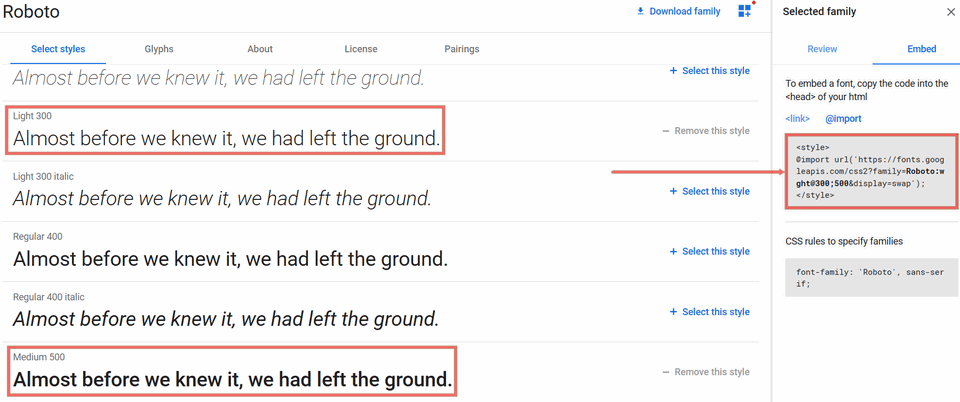
Выберите понравившийся стиль и нажмите кнопку “+Select this style”:

Справа появится меню выбранных стилей и их описание во вкладке “Review”. Нас интересует вкладка “Embed”. Кликните на эту вкладку:

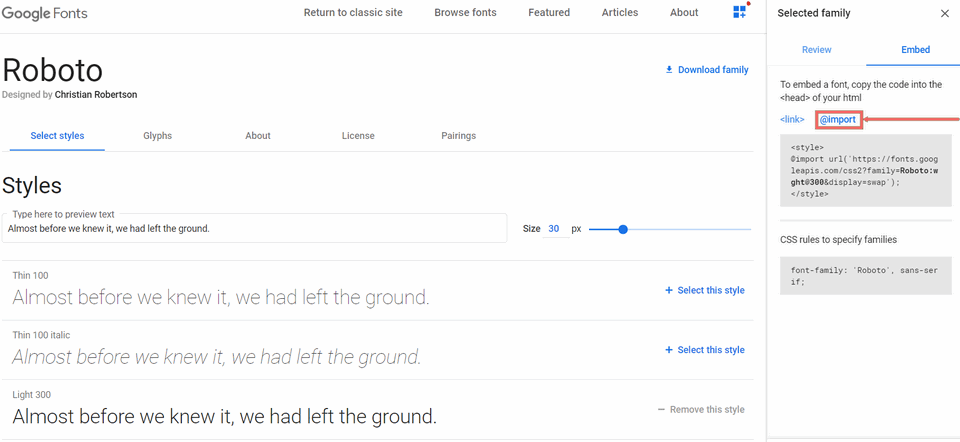
Откройте “@import”, где находится необходимый код для нашей темы оформления:

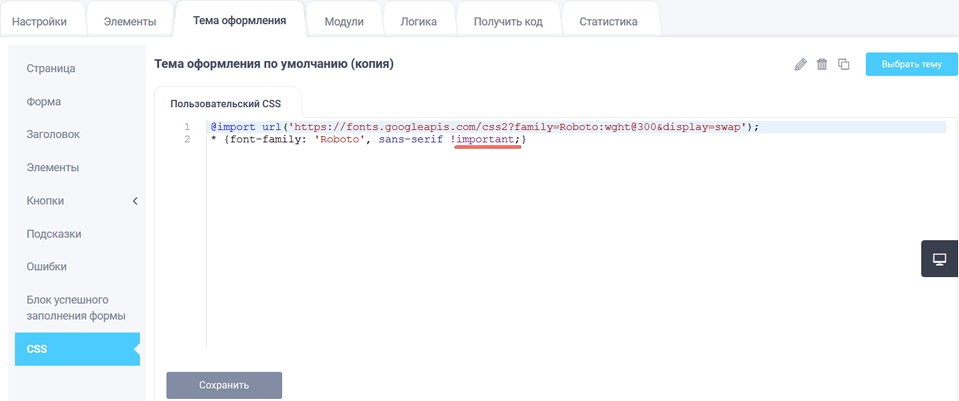
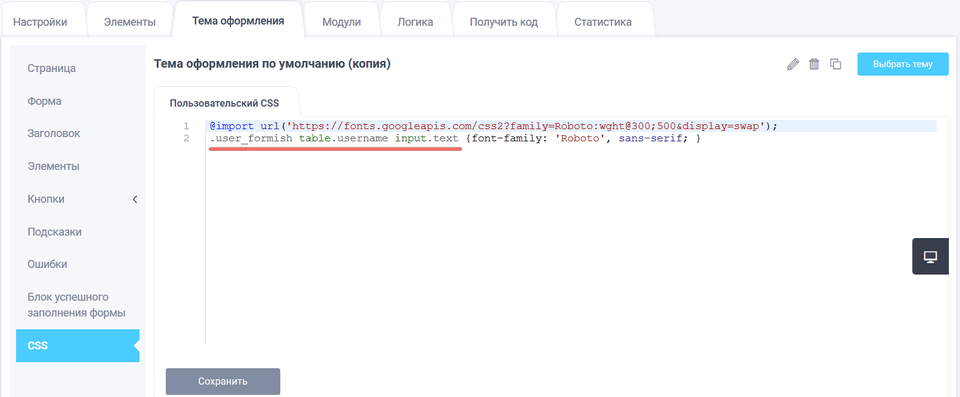
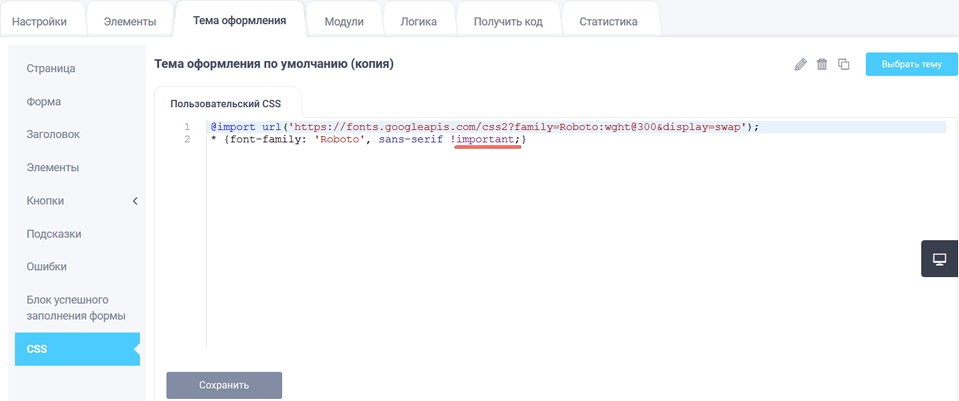
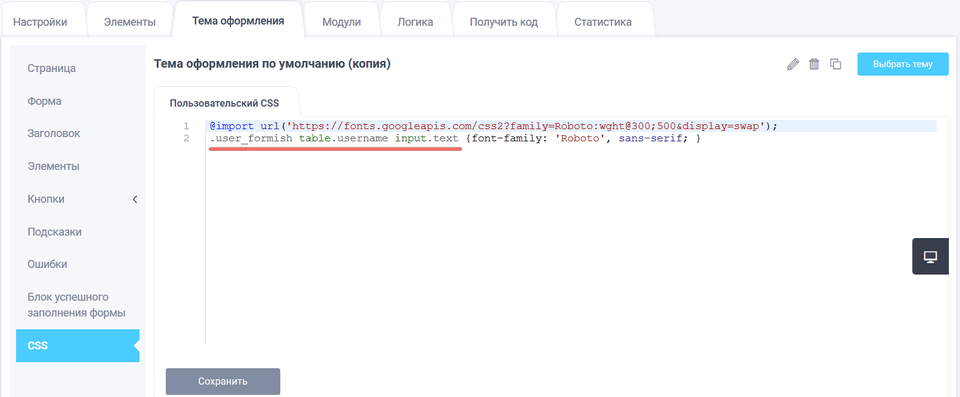
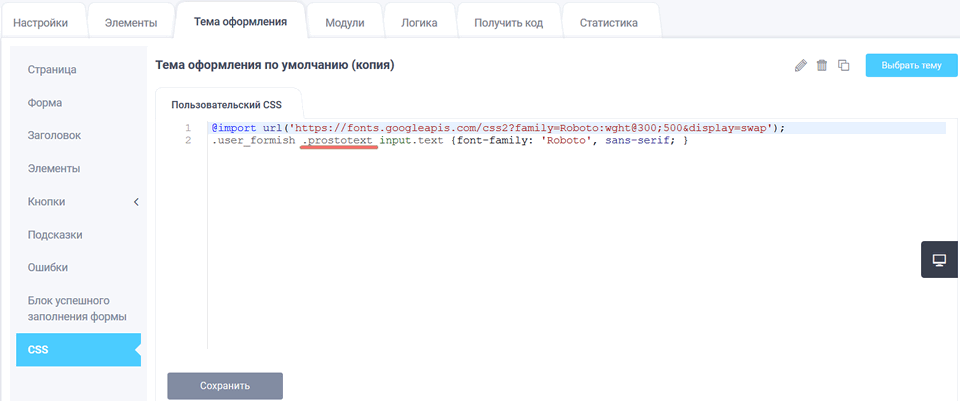
Необходимо скопировать код, который заключён в тег <style> и значение в пункте "CSS rules to specify families". Далее вставить в разделе "CSS", во вкладке "Тема оформления":

На скрине во второй строке прописали в таком виде через знак " * ", чтобы этот стиль был применён ко всем элементам формы.

Если выбрать несколько стилей для шрифта, то во вкладке "@import" добавится этот стиль:

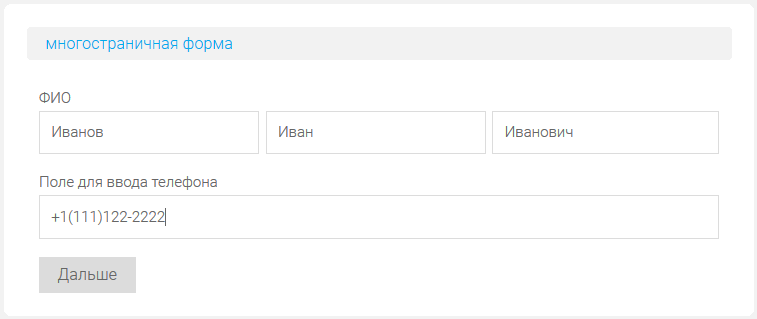
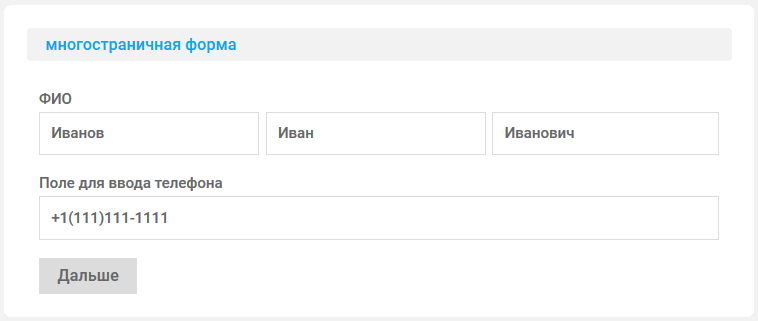
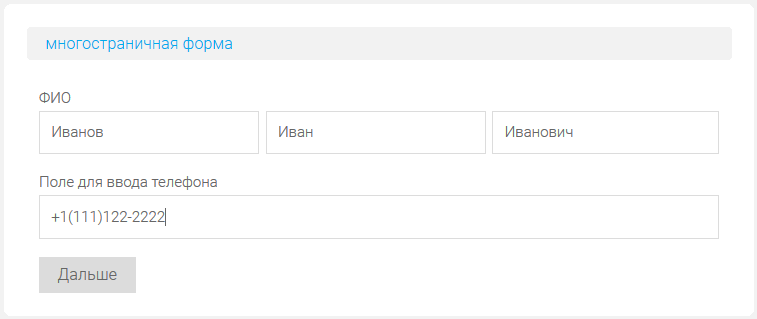
Тогда используемый шрифт в форме будет иметь такой вид:

Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента "ФИО" такой код:

Где .user_formish table.username input.text отвечает за введённый текст в поле "ФИО":

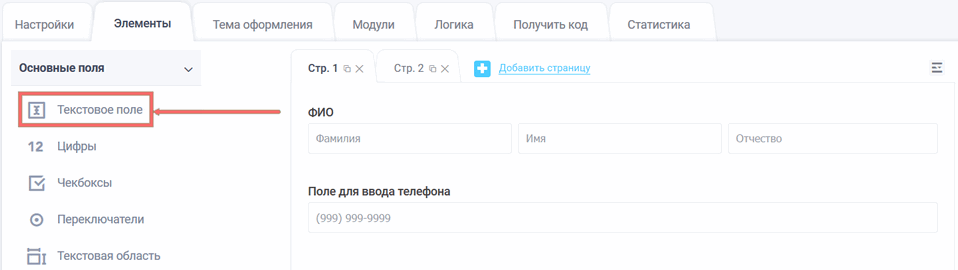
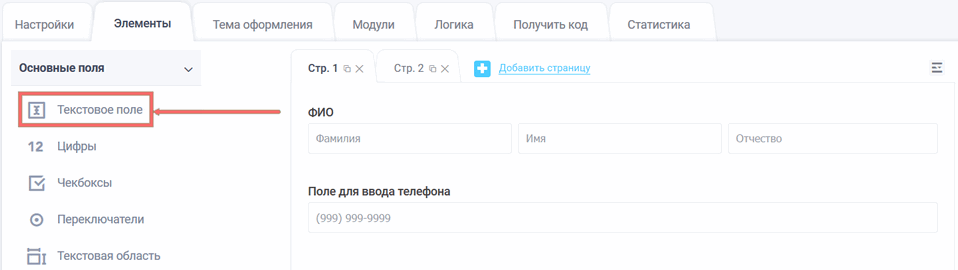
Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу. Добавим в форму элемент "Текстовое поле":

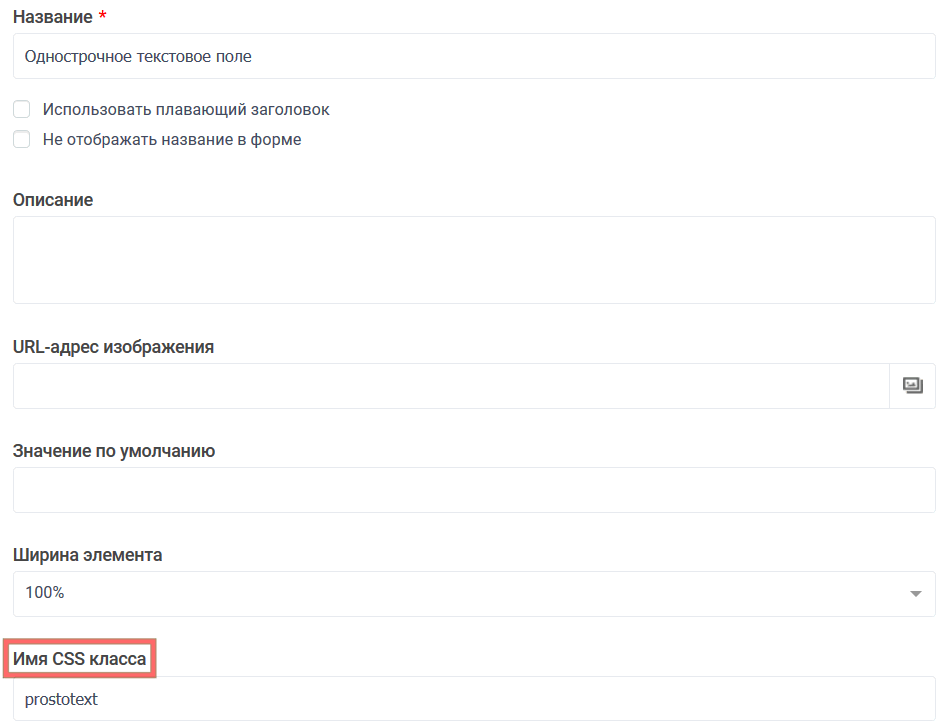
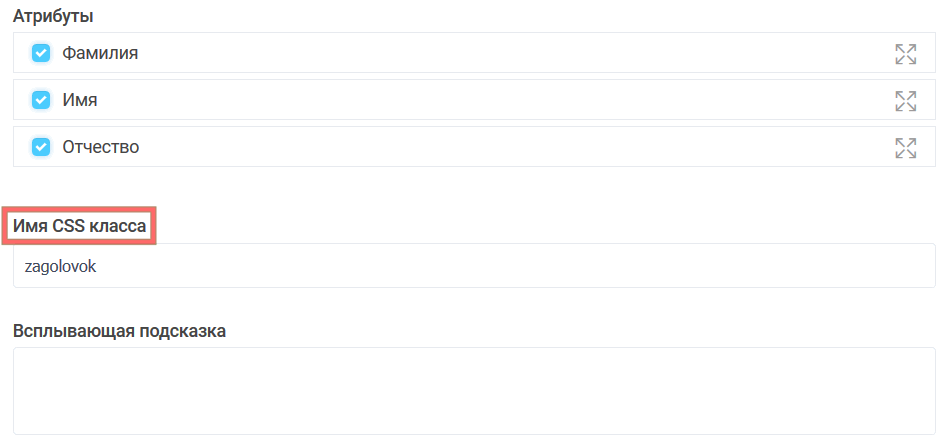
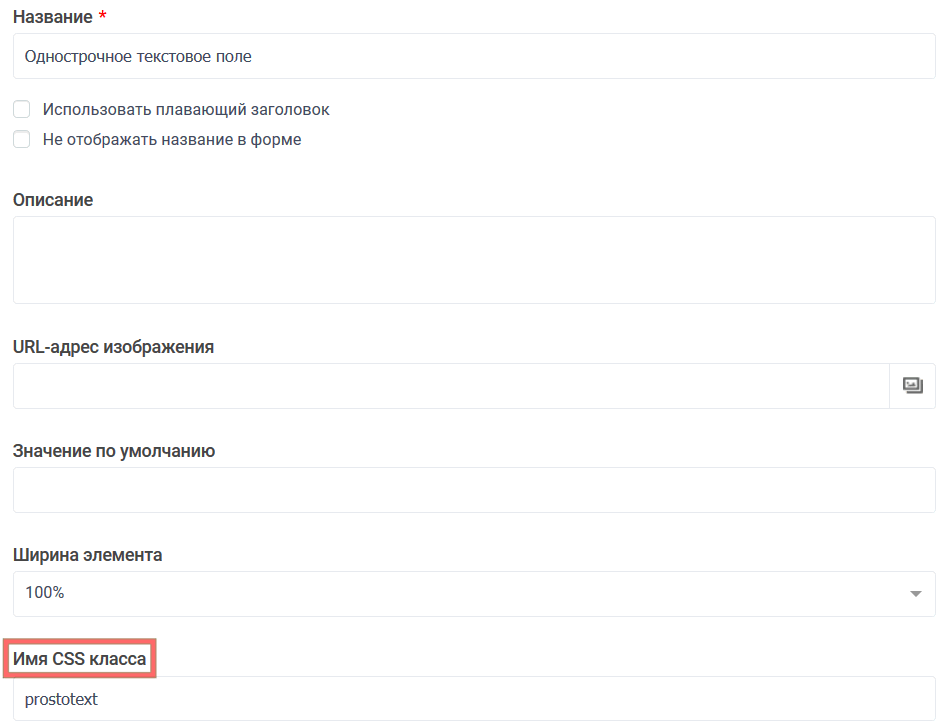
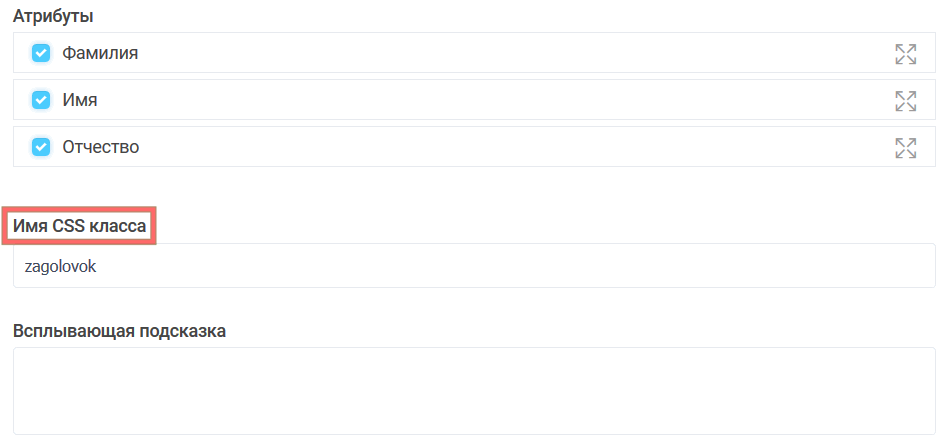
Зайдём в режим редактирования элемента и в поле "Имя CSS класса", укажем название класса - "prostotext":

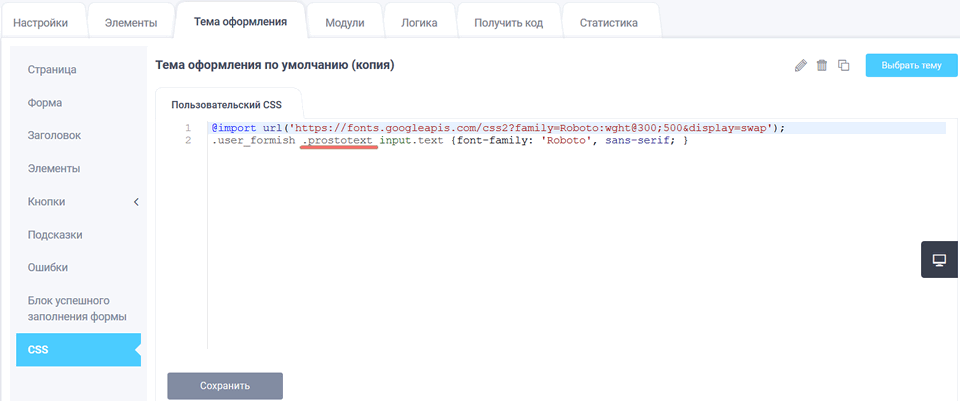
Тогда добавляемый код должен иметь вид:

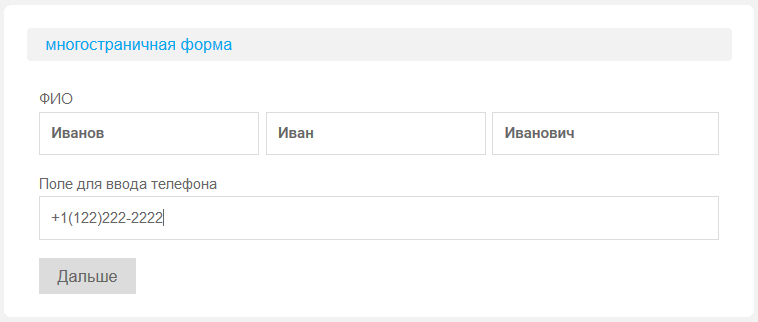
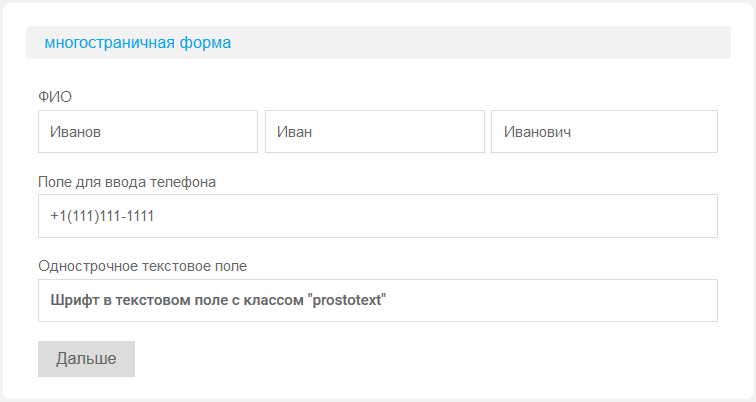
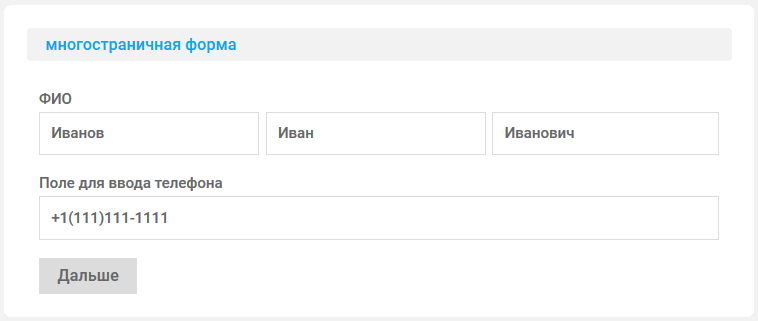
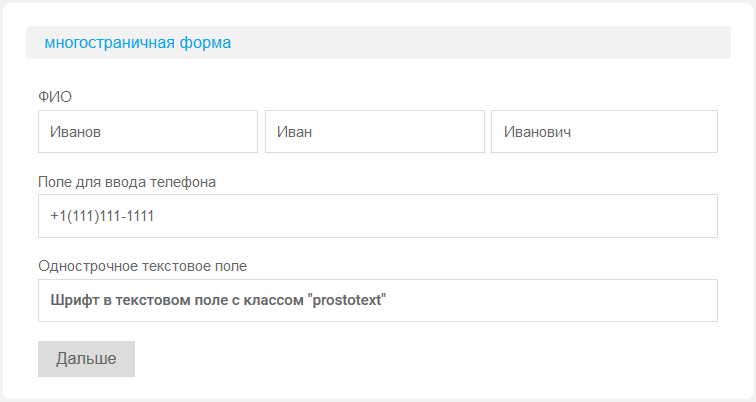
Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:

Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс "prostotext" в поле "Имя CSS класс". Таким же образом можно добавить стиль заголовкам:

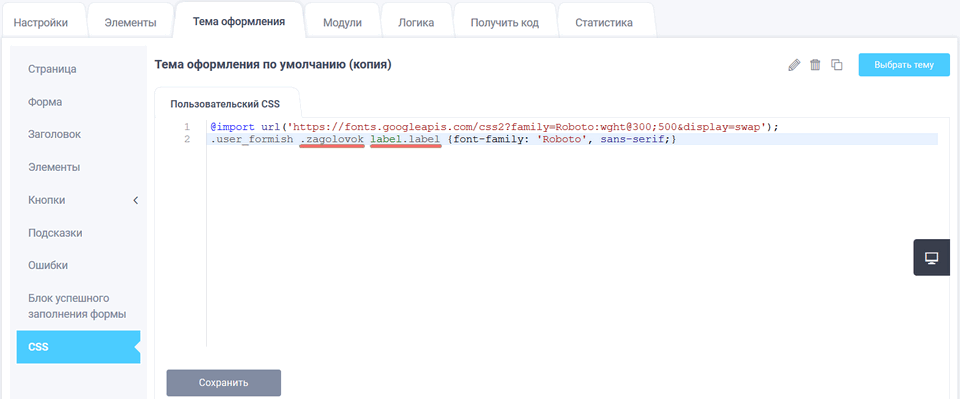
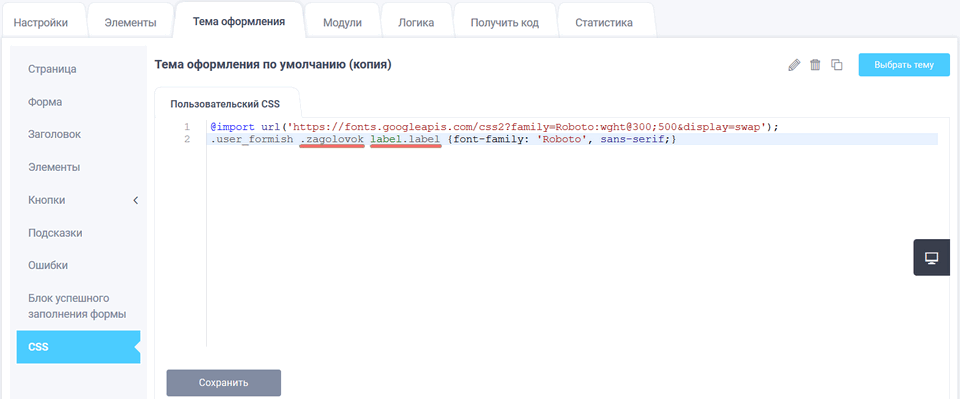
Тогда в пользовательский CSS добавим класс .zagolovok:

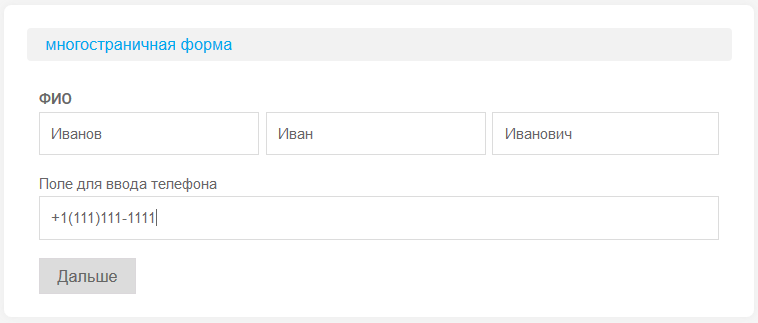
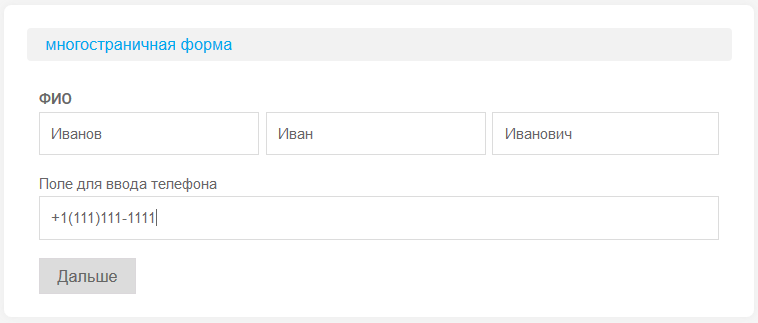
Где класс label.label отвечает за названия всех элементов. Т.к. мы использовали только в элементе "ФИО" класс "zagolovok", то в режиме просмотра будет название этого элемента с заданным стилем:

Необходимо скопировать код, который заключён в тег <style> и значение в пункте "CSS rules to specify families". Далее вставить в разделе "CSS", во вкладке "Тема оформления":

На скрине во второй строке прописали в таком виде через знак " * ", чтобы этот стиль был применён ко всем элементам формы.

Если выбрать несколько стилей для шрифта, то во вкладке "@import" добавится этот стиль:

Тогда используемый шрифт в форме будет иметь такой вид:

Также, можно задать стиль определённому элементу. Для этого добавим, например для элемента "ФИО" такой код:

Где .user_formish table.username input.text отвечает за введённый текст в поле "ФИО":

Также можно добавить код для конкретного элемента. Для этого, например, можно задать класс элементу. Добавим в форму элемент "Текстовое поле":

Зайдём в режим редактирования элемента и в поле "Имя CSS класса", укажем название класса - "prostotext":

Тогда добавляемый код должен иметь вид:

Теперь, при вводе данных в текстовое поле, именно в этом поле будет заданный шрифт:

Если Вам необходимо в другом текстовом поле использовать такой шрифт, то достаточно в этом элементе в режиме редактирования прописать класс "prostotext" в поле "Имя CSS класс". Таким же образом можно добавить стиль заголовкам:

Тогда в пользовательский CSS добавим класс .zagolovok:

Где класс label.label отвечает за названия всех элементов. Т.к. мы использовали только в элементе "ФИО" класс "zagolovok", то в режиме просмотра будет название этого элемента с заданным стилем:

Если Вам необходимо в других названиях элементов использовать такой шрифт, то
достаточно в этом элементе в режиме редактирования прописать класс
"zagolovok" в поле "Имя CSS класс".
Вот так легко, Вы можете добавить любой стиль разным элементам формы, чтобы стиль формы совпадал со стилем Вашего сайта.
