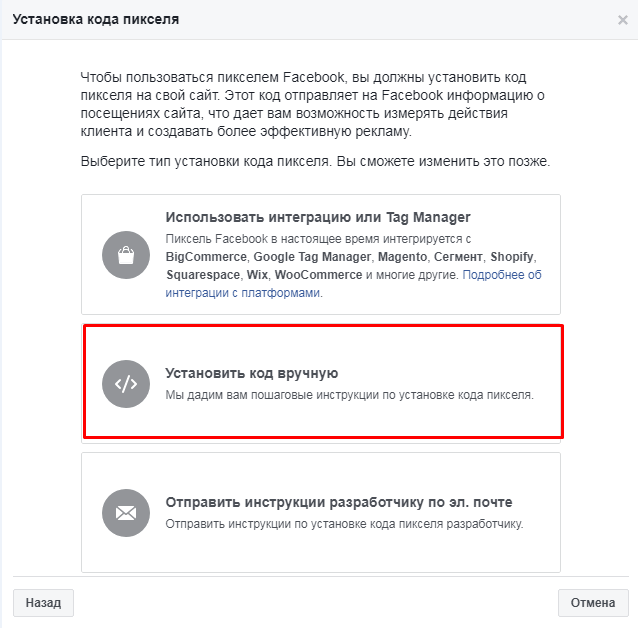
Часто, необходимо подключить Facebook Pixel к форме. Это фрагмент кода для сайта, который измеряет результативность Вашего продвижения, оптимизирует рекламу и создаёт аудиторию. По сути, он нужен для того же, что и Яндекс.Метрика с Google Analytics. Чтобы подключить Facebook Pixel к форме, Вам необходимо в личном кабинете в разделе "Измерения и отчётность", найти раздел пиксели и добавить источник данных – пиксель Facebook. После этого Вы увидите окно с 3 вариантами установки кода Пикселя и нам необходимо выбрать "Установить вручную":

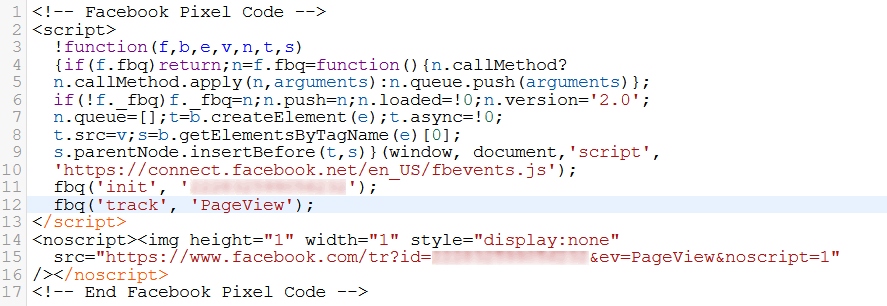
Далее необходимо скопировать код такого вида:

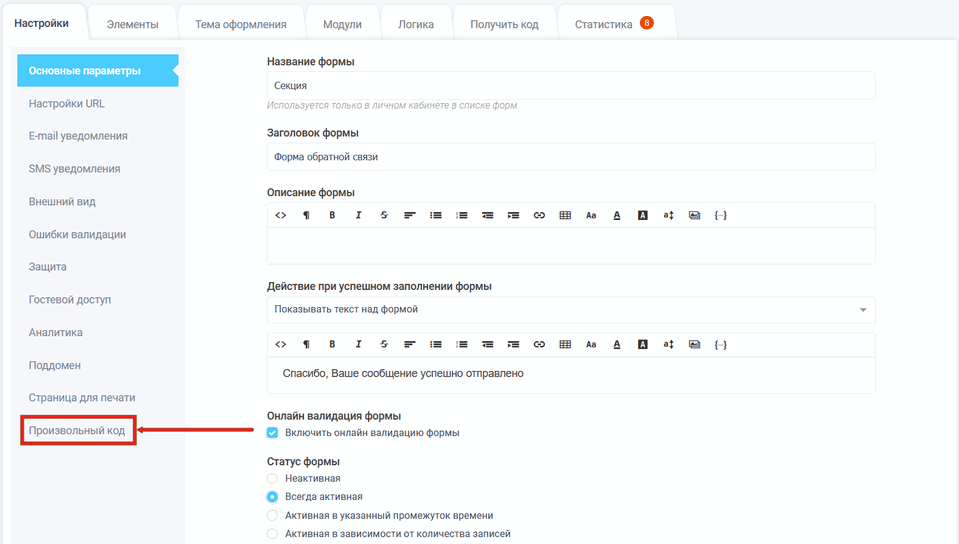
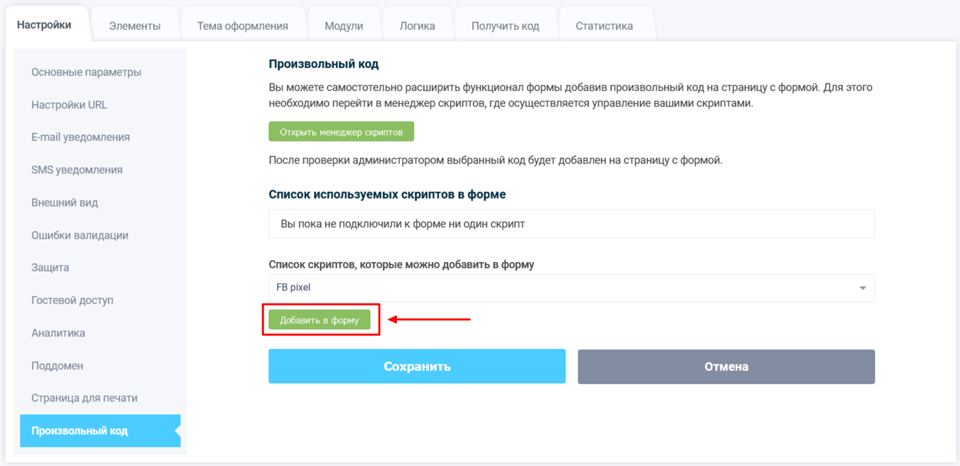
Откройте настройки формы и выберите раздел "Произвольный код":

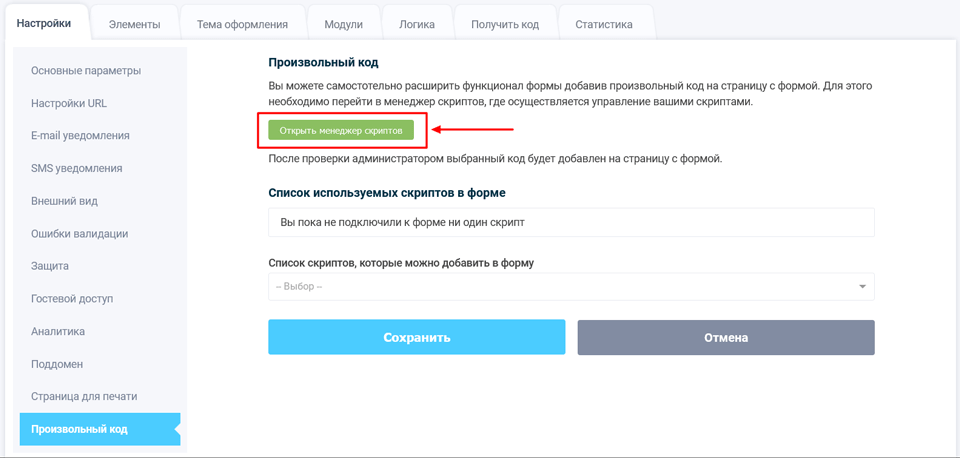
В разделе "Произвольный код" нажмите "Открыть менеджер скриптов":

Нажмите кнопку "Добавить код":

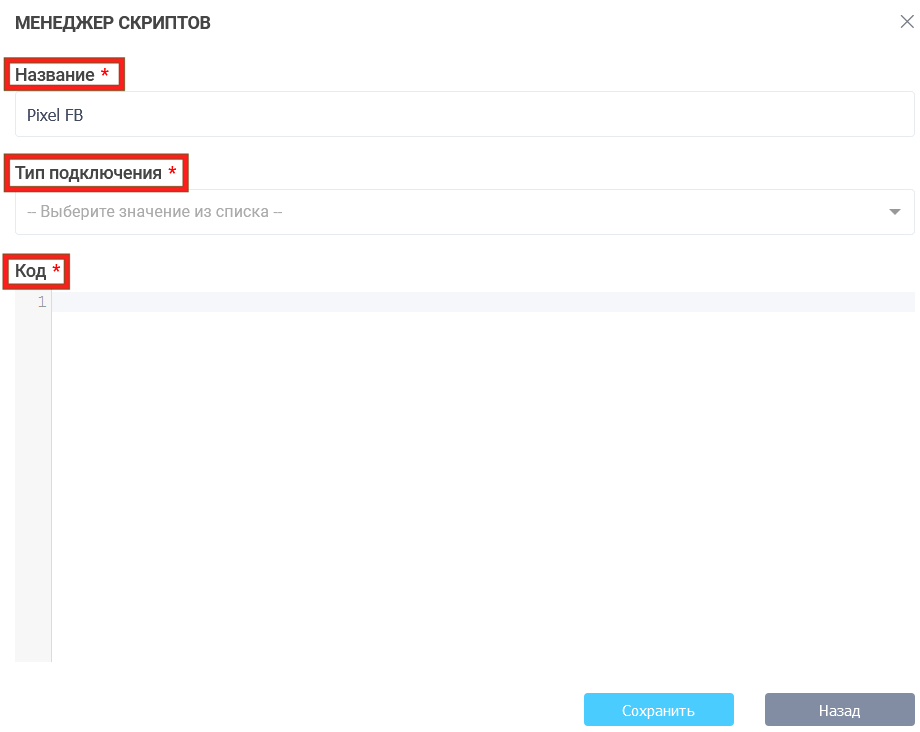
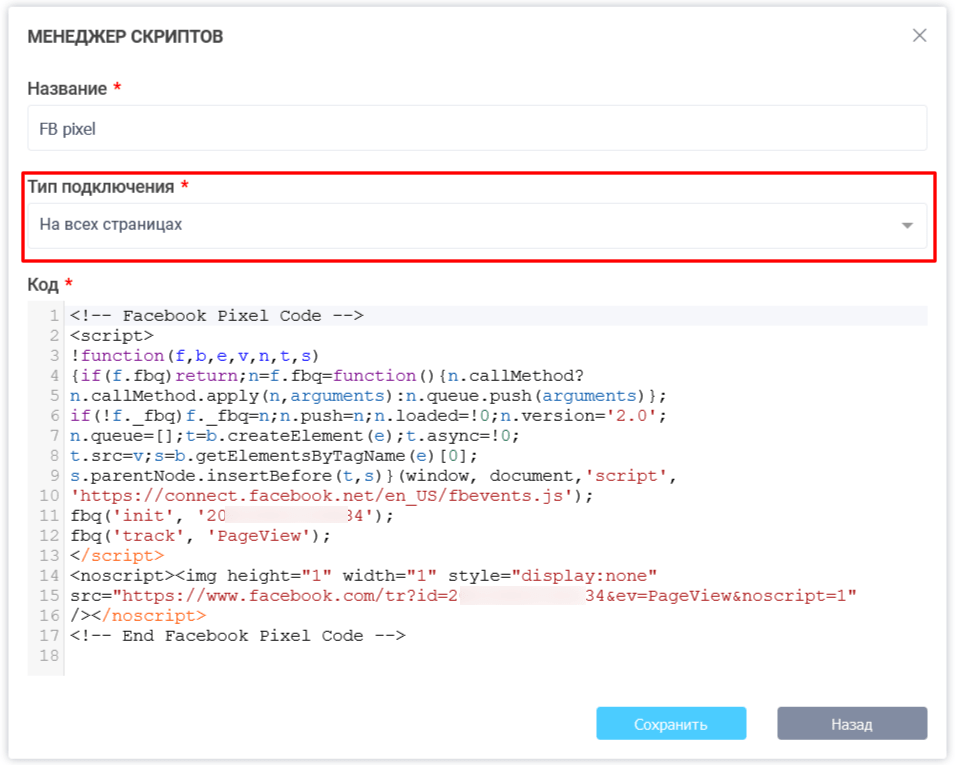
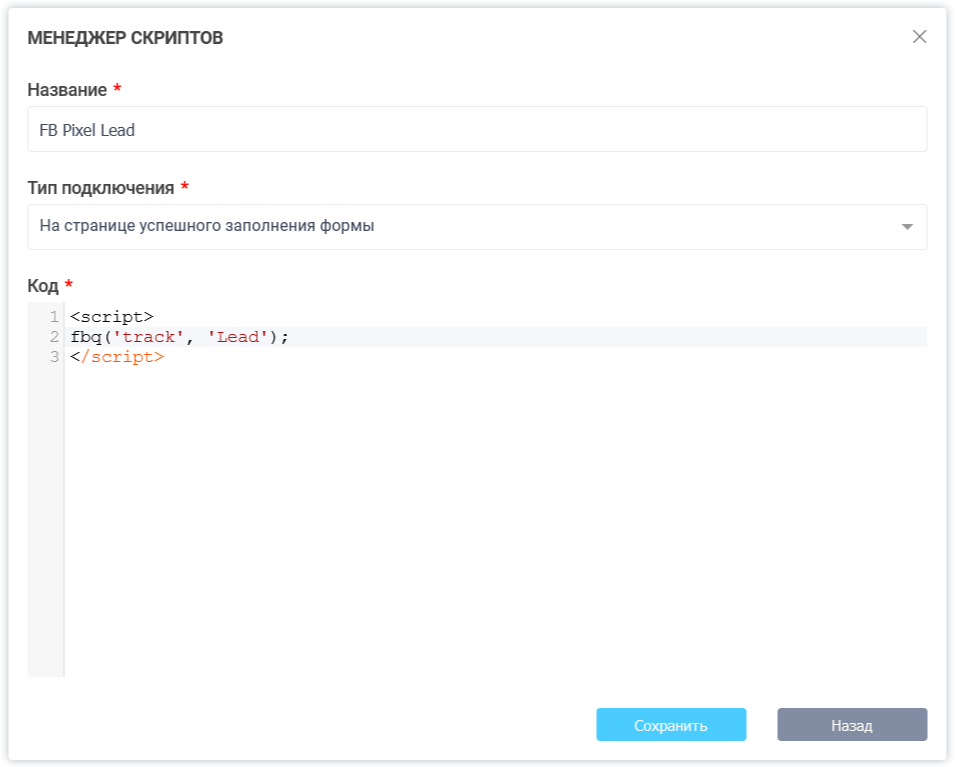
В открывшемся окне необходимо заполнить поле "Название", в поле "Код" вставьте раннее скопированный код Пикселя Facebook:

В выпадающем списке "Тип подключения" доступны такие функции:
- на всех страницах
- на странице с формой
- на странице успешного заполнения формы
Для основного кода пикселя необходимо выбрать тип подключения "На всех страницах":

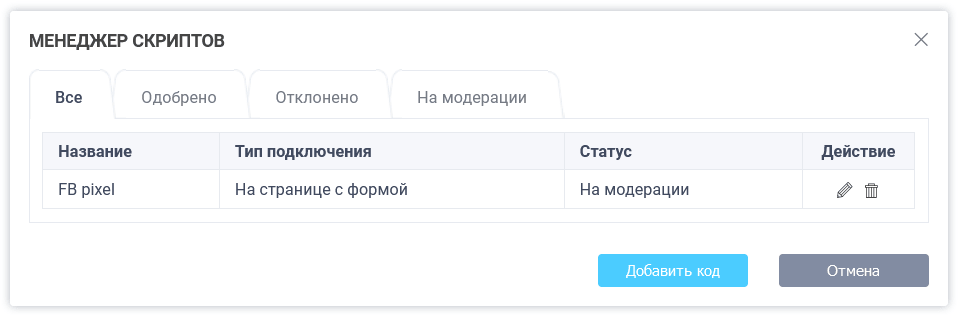
Добавленный код будет на модерации. Необходимо подождать, когда код пройдёт модерацию:

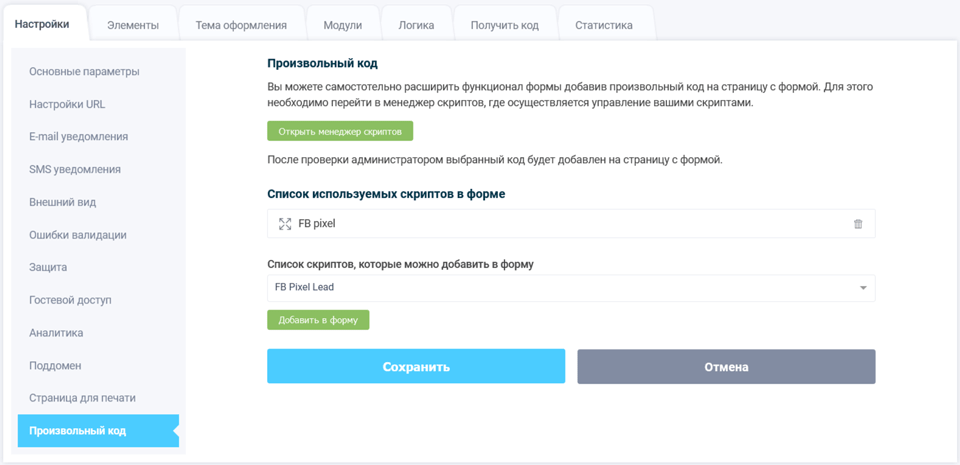
После того, как код пройдёт модерацию, в списке добавленных скриптов он будет доступен:

Выберите добавленный код и нажмите кнопку "Добавить в форму", после чего не забываем нажать на кнопку "Сохранить". Таким образом мы добавили основной код пикселя Facebook на все страницы формы. Для того, чтобы отслеживать событие отправки формы, необходимо добавить еще один код, который будет отправлять событие Lead или любое другое событие после отправки формы. Для этого опять открываем менеджер скриптов и добавляем новый скрипт события с типом подключения "На странице успешного заполнения формы":

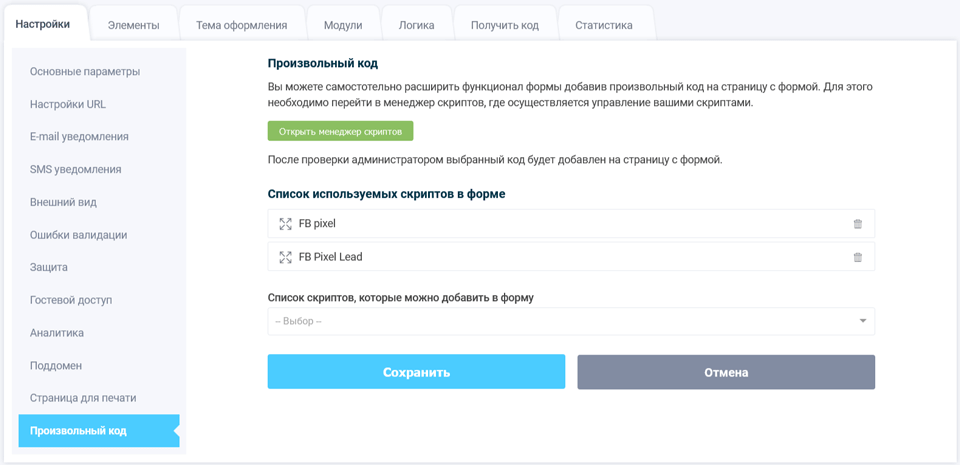
После чего его так же добавляем в форму:

Очень важно соблюдать порядок подключения скриптов. Первым должен подключаться основной код Facebook пикселя, а уже после него скрипт с событием отправки формы:

После того, как оба скрипта добавлены в форму, нажимайте на кнопку "Сохранить" и можете тестировать отправку событий. Событие PageView будет срабатывать при открытии формы, а событие Lead - только после успешной отправке формы.
Но есть один нюанс, если у вас после отправки формы происходит редирект на какую-то страницу, то страница об успешной отправке формы не будет показана и соответственно наше событие не отправится. Чтобы этого избежать, нам нужно добавить обработчик события отправки формы и отправлять событие Lead в момент отправки формы. Для этого нужно создать новый скрипт с типом подключения "На странице с формой" и добавить такой код:
<script>
addSubmitFormCallback(function() {
fbq('track', 'Lead');
});
</script>
Данный код, добавляет обработчик события отправки формы и в момент отправки, будет также отправляться и событие в Facebook.
