Как повысить конверсию на сайте грузовых перевозок при помощи FormDesigner
Что такое FormDesigner
FormDesigner - это конструктор веб-форм, при помощи которого можно создать абсолютно любую веб-форму и настроить её под свои требования. Все это можно сделать без специальных знаний программирования. В удобном редакторе вы создаете свою форму, а затем её код внедряете на свой сайт.
Где и как можно использовать сервис FormDesigner на сайте грузоперевозок
Можно использовать сервис FormDesigner для создания формы обратной связи и калькулятора на рекламных страницах, а также страницах предназначенных для SEO. В основном пользователь зашедший на сайт хочет получить консультацию и узнать стоимость перевозок. Эти вопросы и закрывают данные элементы (форма + калькулятор).
Калькулятор для сайта перевозок
По нашему опыту, стоит затачивать отдельный калькулятор под каждую страницу. Например, если пользователь попал на страницу "Грузоперевозки Харьков - Киев", то и калькулятор должен быть сделан под это направление.
Давайте попробуем сделать пробный вариант калькулятора для страницы?
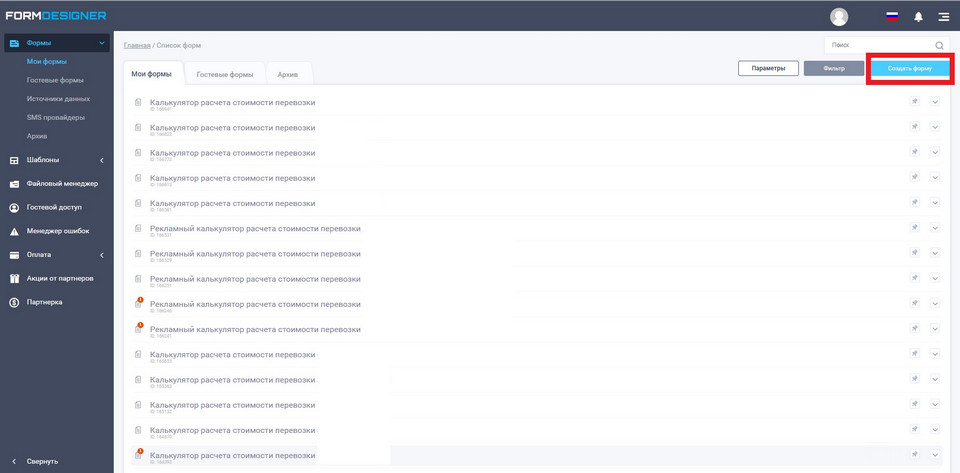
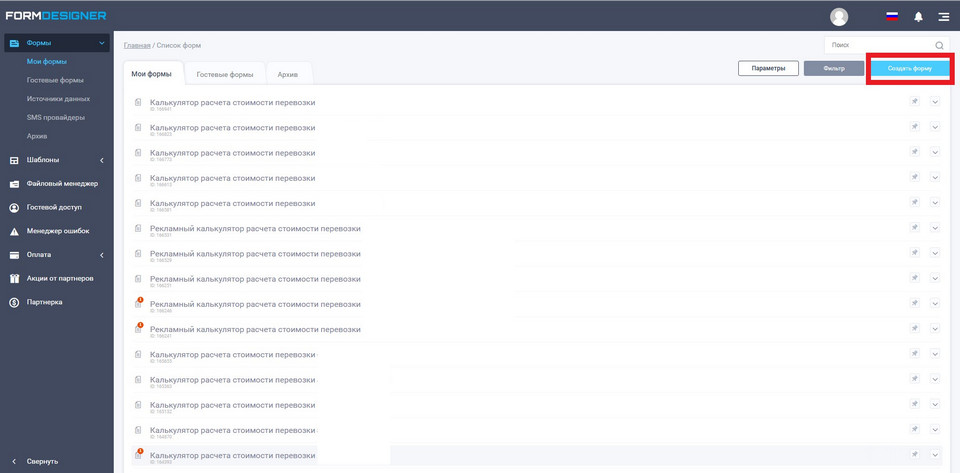
Зайдите в свой кабинет на платформе и нажмите на кнопку "Создать форму":

На следующем этапе выберите "Пустой шаблон" -> Создать новую форму.
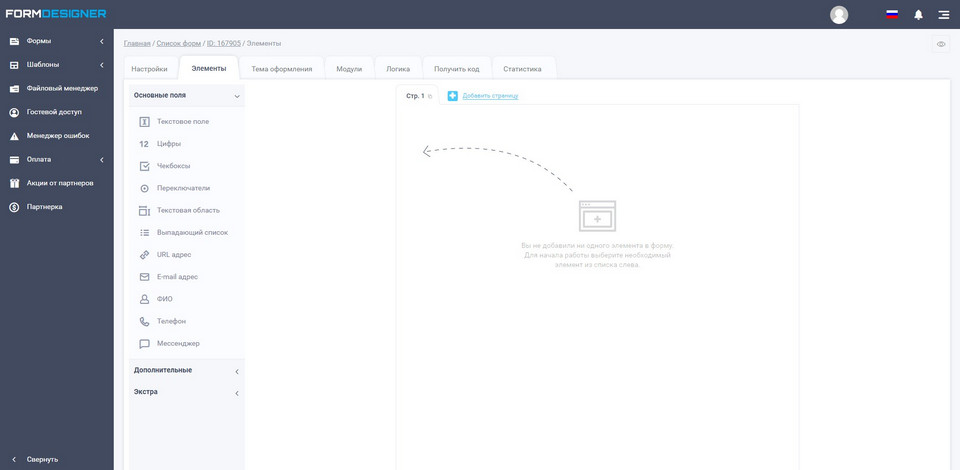
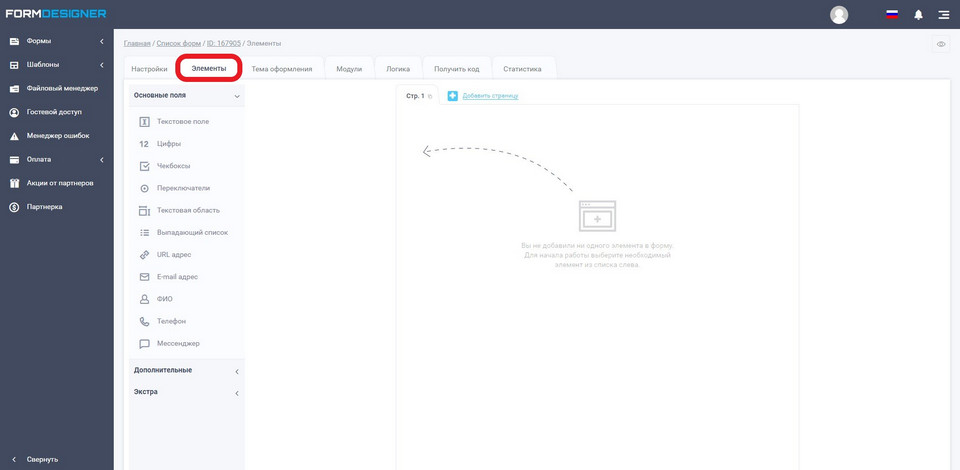
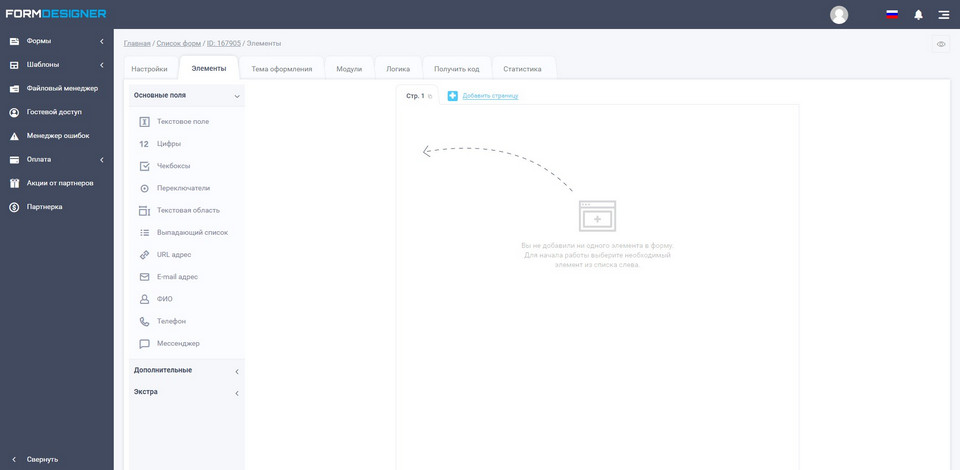
Придумайте название формы. Затем вы попадете в конструктор, который будет выглядеть так:

После этого надо определиться, с каких элементов будет состоять калькулятор. В нем должно быть как можно меньше пунктов, для повышения конверсии. Количество информации, которую нужно предоставить пользователю, должна быть минимальной.
К примеру, у вас возникла необходимость создать логистический калькулятор на странице "Грузоперевозки Харьков - Киев". В калькуляторе должны присутствовать такие поля: вес груза, объем груза, ваше имя, ваш телефон. Первые два поля должны быть в виде ползунков, чтоб посетитель мог установить необходимые параметры при помощи перемещения ползунка (вправо-влево).
Обязательно нужно предупреждать пользователя, что он не получает расчёт в режиме онлайн, а фактически предоставляет данные. Эти данные анализируются диспетчерской службой и уже потом диспетчер перезванивает клиенту и оглашает стоимость перевозки.
Нецелесообразно делать такой калькулятор, который рассчитывает стоимость в режиме онлайн. Поскольку учитывается слишком много данных в расчёте, то из-за этого калькулятор может стать громоздким, если предоставлять все данные на заполнение. Плюс снижается конверсия в заявку из-за нежелания пользователя предоставлять такой большой объем информации.
К примеру, какие параметры могут влиять на стоимость перевозки? Вес, объем, характер груза, попутная или отдельная доставка, сопровождение груза, страхование, количество точек загрузки и выгрузки, погрузочно-разгрузочные работы, упаковка груза, предоставление услуг гидроборта и т.д. Видите, сколько необходимо предоставить данных, прежде чем можно точно просчитать цену. Исходя из этого, мы должны установить минимальное количество полей. Самое оптимальное это, как уже говорилось ранее: вес, объем, контакты посетителя. Вы даже можете не запрашивать имя. Также вместо запроса телефона, можете запрашивать адрес электронной почты. Обязательно отметить в калькуляторе, что пользователь не получает расчёт стоимости мгновенно. Но после анализа данных, к нему напишет или перезвонит менеджер и скажет точную цену.
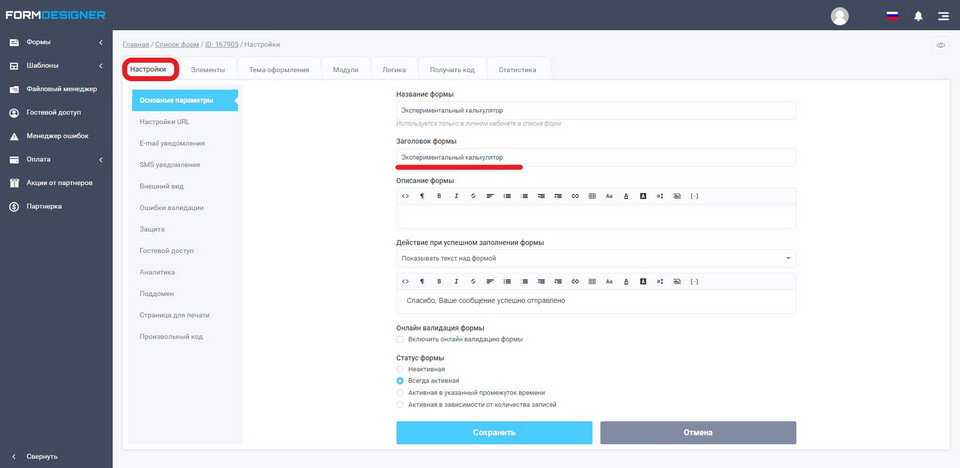
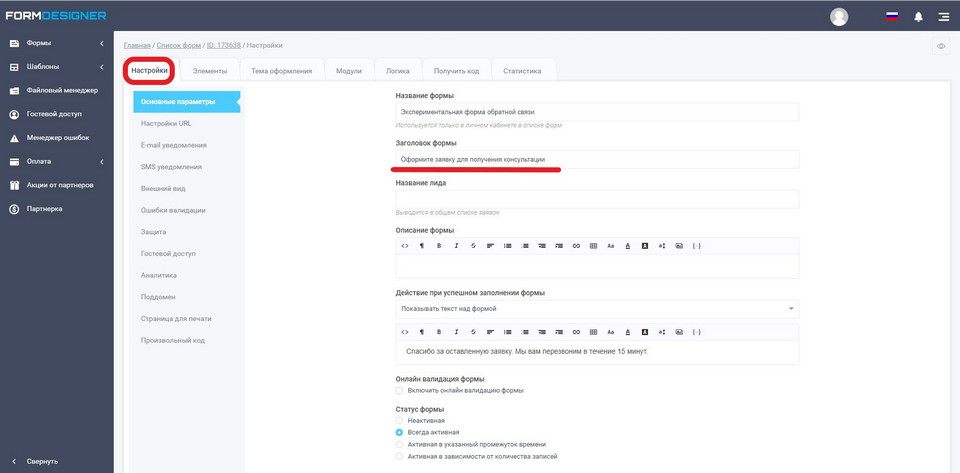
Итак, начнём создавать калькулятор. Перейдем во вкладку Настройки-Основные параметры и в поле Заголовок формы впишем название калькулятора. Это название будет отображаться на сайте. Затем нажимаем кнопку Сохранить.

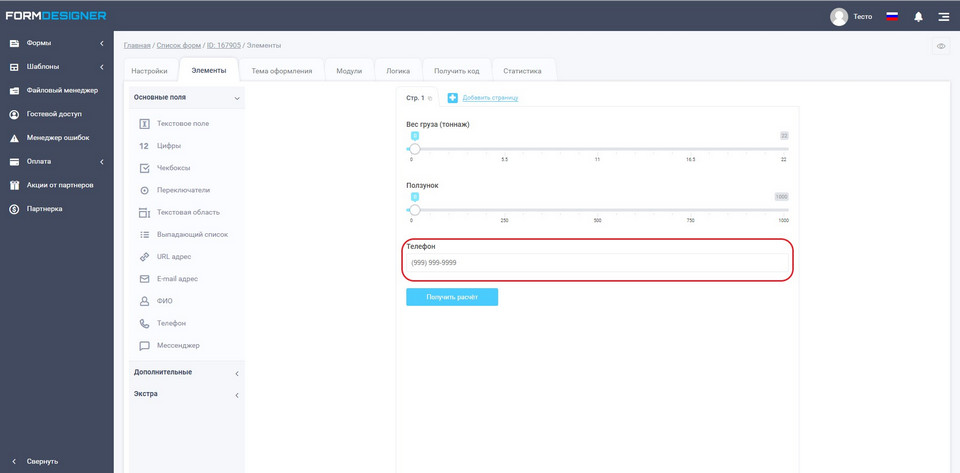
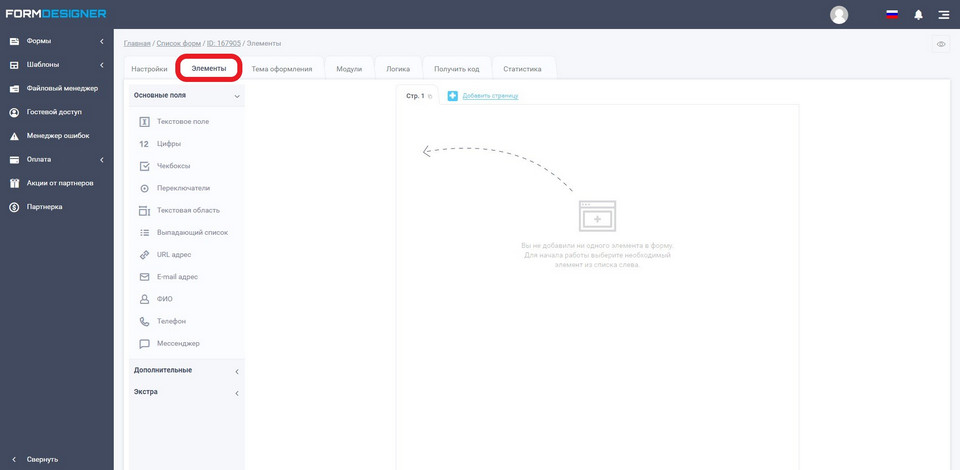
Переходим во вторую вкладку Элементы. Тут мы будем собирать наш калькулятор.

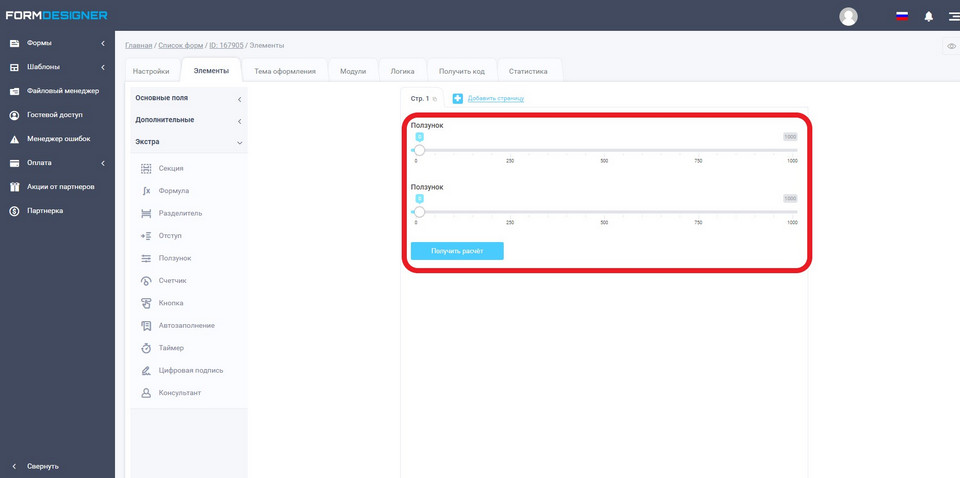
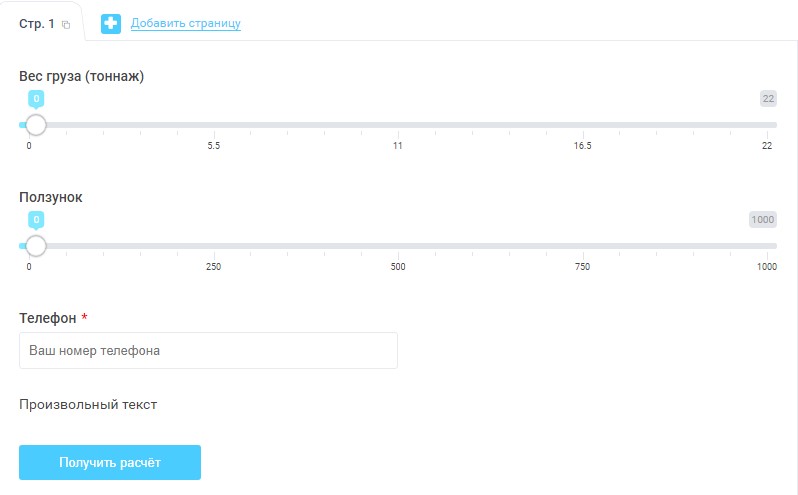
Итак, выбираем во вкладке Экстра такое поле, как ползунок и два раза перетаскиваем его на пустую область справа. Вот что должно получиться:

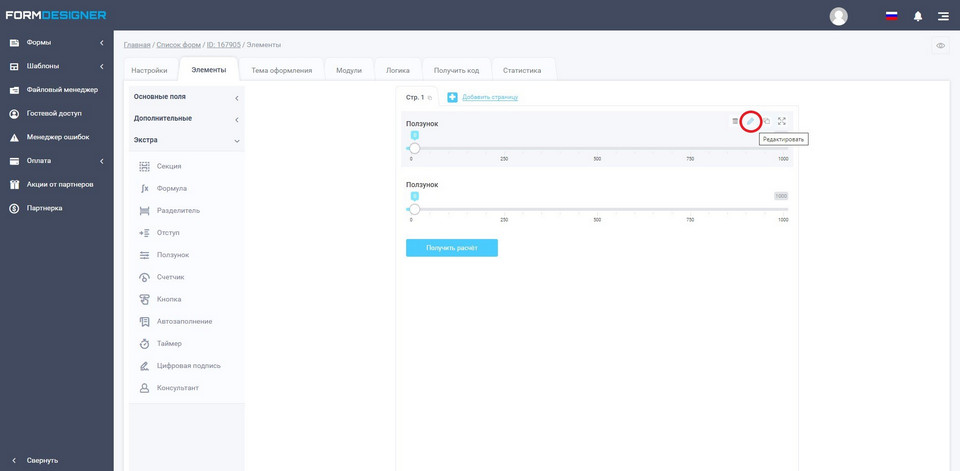
Для редактирования поле Ползунок, нажимаем на кнопку Редактировать, как показано на скриншоте ниже:

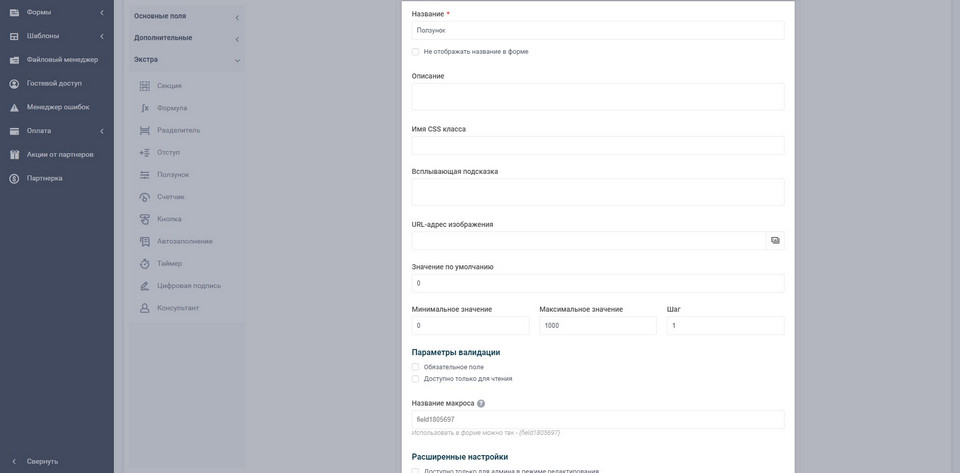
Откроется вот такое окно:

Интересующие нас пункты: название, минимальное значение, максимальное значение, шаг.
В этих пунктах вы должны выставить свои параметры. Мы же сделаем так, назовем первый ползунок Вес груза (в тоннах), поставим минимальное значение - 0, максимальное значение - 22, Шаг - 0.1. Нажимаем ниже кнопку Сохранить.
Заходим в редактирование второго ползунка. Там нас интересуют те же пункты: название, минимальное значение, максимальное значение, шаг.
Выставляйте свои параметры, а также придумайте свое название поля. Мы же сделаем так: название второго ползунка Объем груза (в м3), поставим минимальное значение - 0, максимальное значение - 86, Шаг - 0.5. Нажимаем ниже кнопку Сохранить.
Затем перетаскиваем под ползунки поле Телефон. Вот так это будет выглядеть:

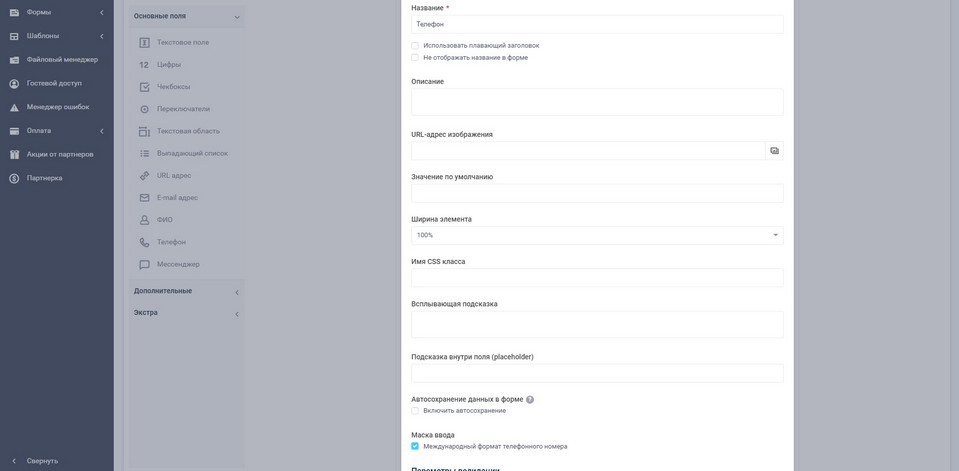
Нажимаем на карандаш, чтоб отредактировать этот элемент. Откроется окно:

Нас интересуют такие пункты: Название, Ширина элемента, Подсказка внутри поля (placeholder), Маска ввода, Параметры валидации, а также ставим галочку напротив Не отображать название в форме.
Даем название данному полю Телефон. Ширину элемента выставляйте на свое усмотрение. Подсказка внутри поля (placeholder), вписываем туда - Ваш номер телефона.
Маска ввода: Убираем галочку с Международный формат телефонного номера.
Параметры валидации: ставим галочку напротив Обязательное поле.
Затем нажимаем кнопку Сохранить.
Ниже телефона размещаем поле Текст:

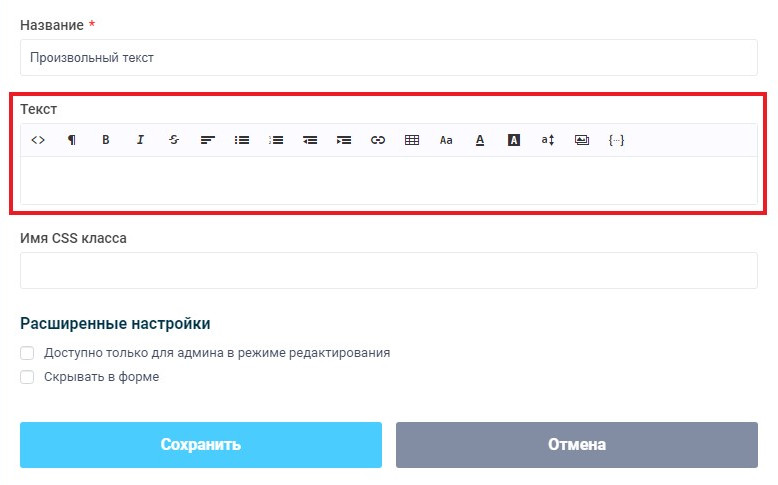
Отредактируем данное поле. Нажмем кнопку Редактировать.

Пишем в данной области примечание, к примеру:
Внимание! Заполнив данные в калькуляторе, вы не получите расчёт стоимости прямо здесь. После того, как Вы нажимаете кнопку Получить расчёт, мы получаем данные, затем анализируем их и после этого, наш менеджер перезванивает Вам и оглашает стоимость перевозки.
Это первый способ реализации данного примечания (в самом калькуляторе).
Второй способ: разместить примечание в тексте перед самим калькулятором.
Можно воспользоваться сразу двумя способами одновременно.
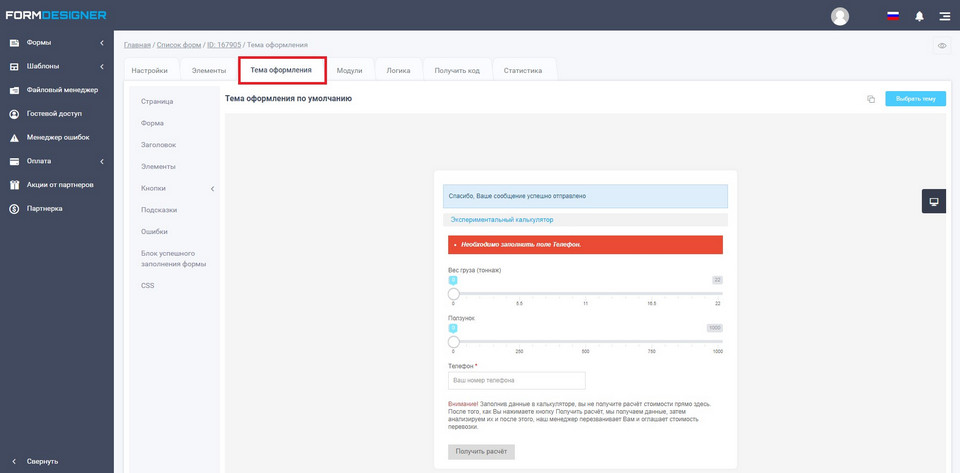
Дизайн формы настраивайте по своему вкусу. Чтобы настроить дизайн формы, перейдите во вкладку Тема оформления.

Настраиваем "Действие при успешном заполнении формы"
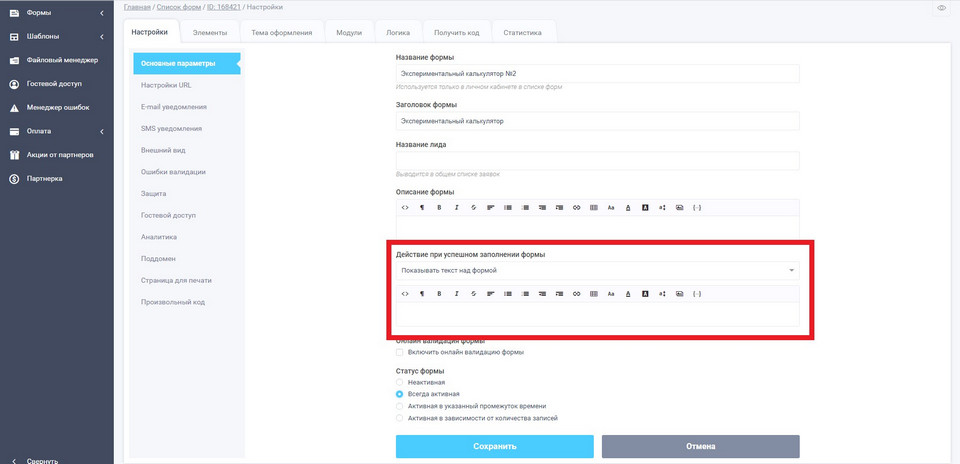
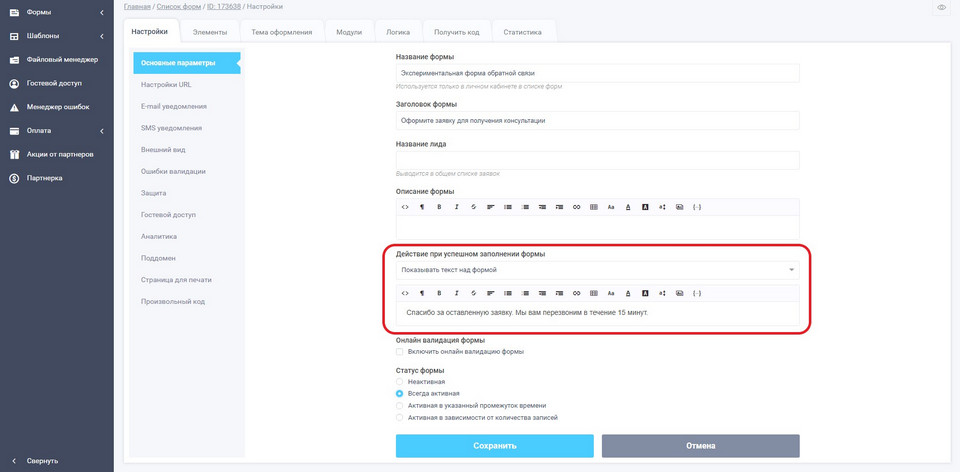
Переходим в вкладку Настройки -> Основные параметры. Нас интересует пункт Действие при успешном заполнении формы:

После того, как пользователь заполнил форму, ему можно выводить специальный текст, в который рекомендуется включить такую информацию:
Напомнить о том, что клиент может найти отзывы о компании в Интернете вбив запрос: "название компании отзывы".
- Указать время, через которое с ним свяжется менеджер.
- Ссылка на страницу отзывов;
- Ссылка на социальные сети;
- Ссылка на страницу галереи выполненных перевозок;
- Контакты компании (телефоны, электронный адрес);
- Благодарность клиенту за оставленную заявку.
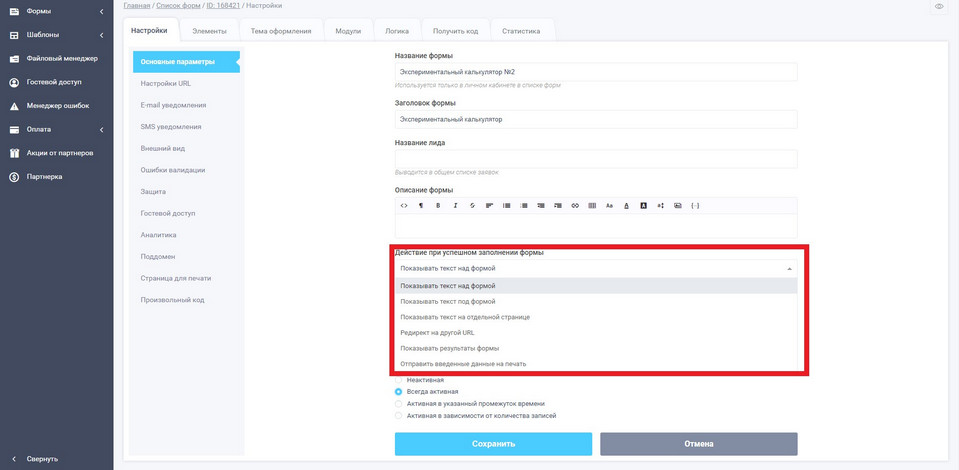
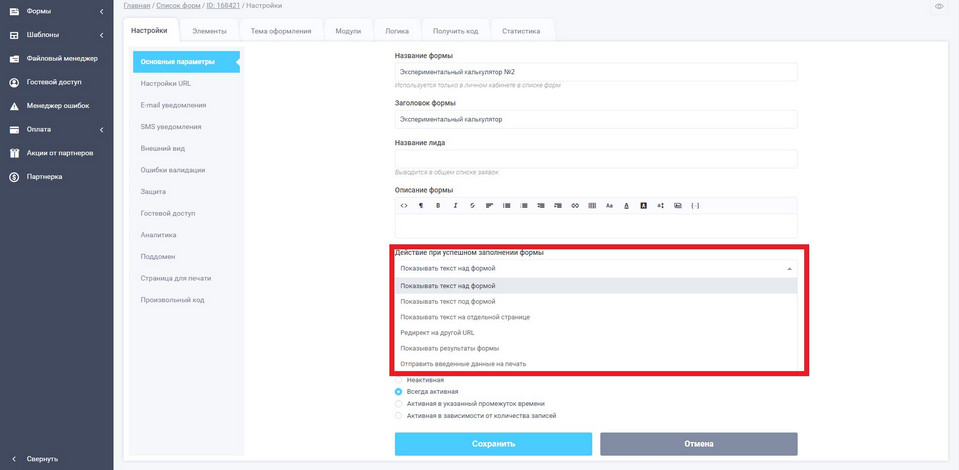
Из выпадающего списка можно выбрать, где будет показываться текст после заполнения формы:

Самые популярные места для показа текста: показывать текст под формой или показывать текст на отдельной странице. Вы можете направить пользователя на специально заточенную страницу (thank you page), где есть возможность предоставить необходимую информацию, ссылки, а также показать галерею. Сделайте эту страницу в едином стиле со всем сайтом. Сам калькулятор рекомендуется размещать ближе к началу страницы.
Как настроить текст кнопки, для отправки данных из калькулятора
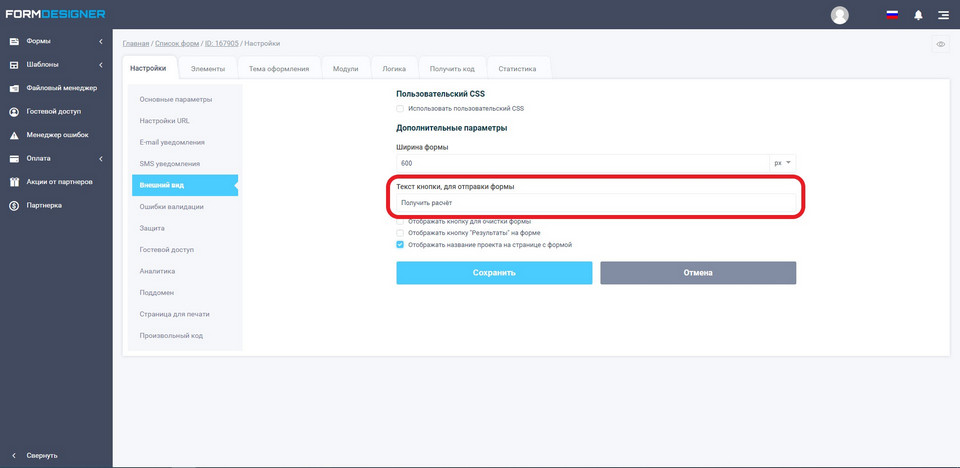
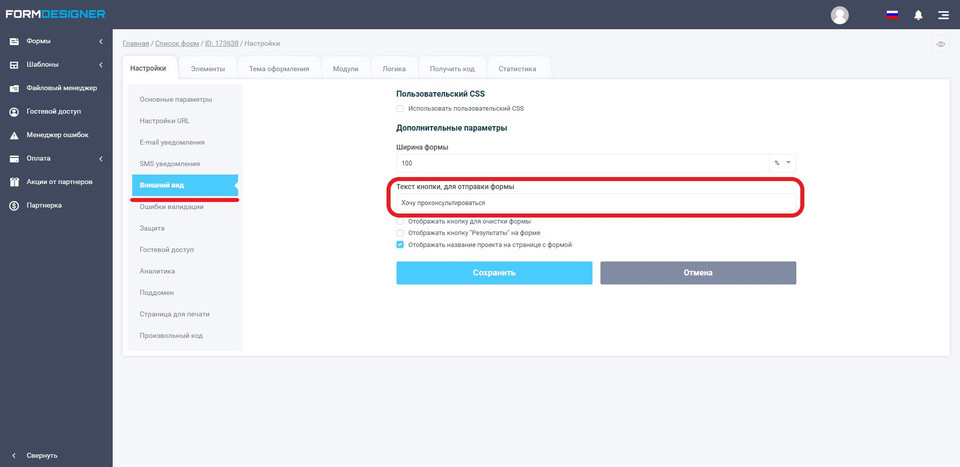
Переходим во вкладку Настройки -> Внешний вид:

И в пункте Текст кнопки, для отправки формы вписываем свой призыв к действию. В случае с калькулятором он может быть такой: Получить расчёт. Нажимаем кнопку Сохранить.
Где и как настроить E-mail уведомления для администратора
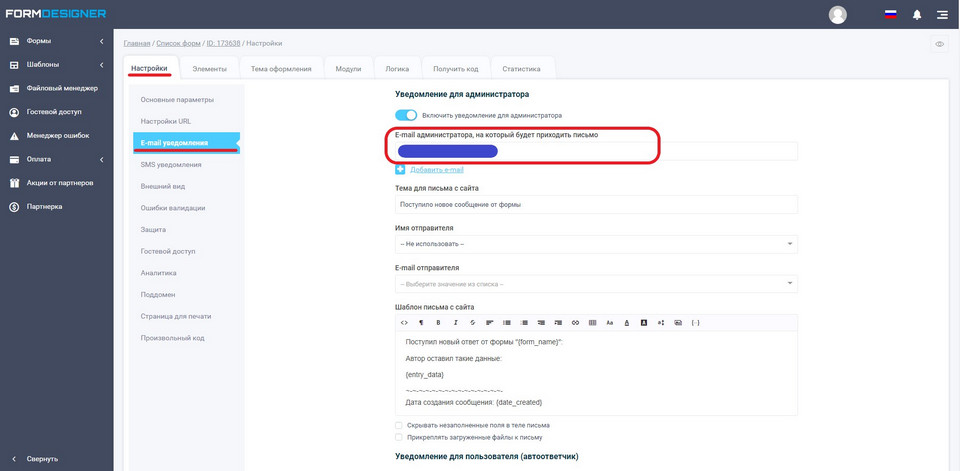
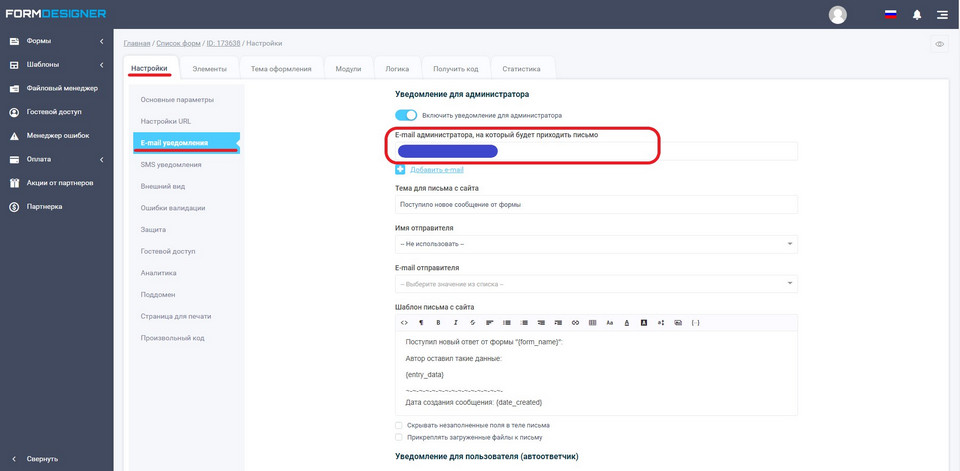
Переходим во вкладку Настройки -> E-mail уведомления:

В поле E-mail администратора, на который будет приходить письмо вводим E-mail адрес на который будут приходить данные из калькулятора после их отправки пользователем. Ставим ползунок Включить уведомление для администратора в режим включено. Можно ввести несколько E-mail адресов на которые будут приходить уведомления, для этого нажмите плюсик Добавить e-mail.
Нажмите кнопку Сохранить.
Как добавить политику конфиденциальности
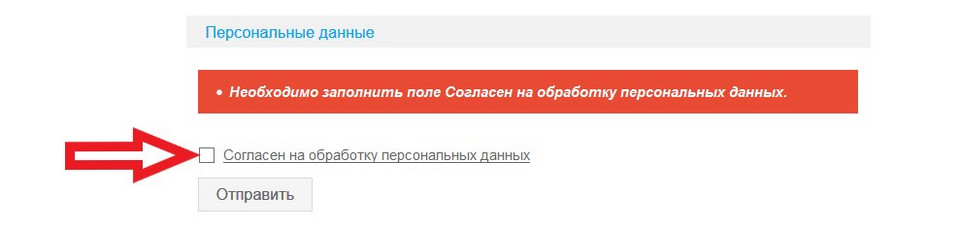
Важно добавить в калькулятор текст на согласие обработки персональных данных, например, "Нажимая на кнопку НАЗВАНИЕ_КНОПКИ, я даю согласие на обработку персональных данных", где текст "согласие на обработку персональных данных" является ссылкой на сам документ. Ставя галочку напротив этого текста, пользователь дает разрешение на обработку данных.
Ссылка на инструкцию, как это сделать здесь.
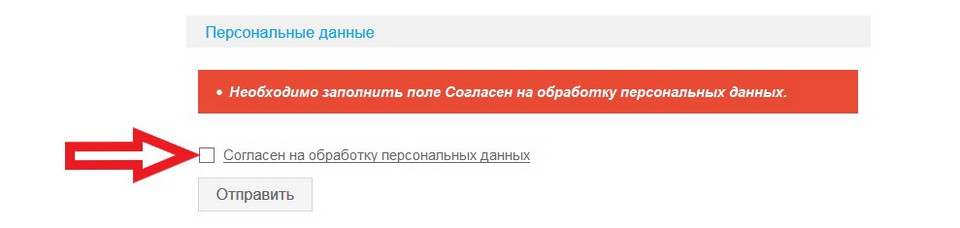
Вот как выглядит этот текст на примере (показано красной стрелкой):

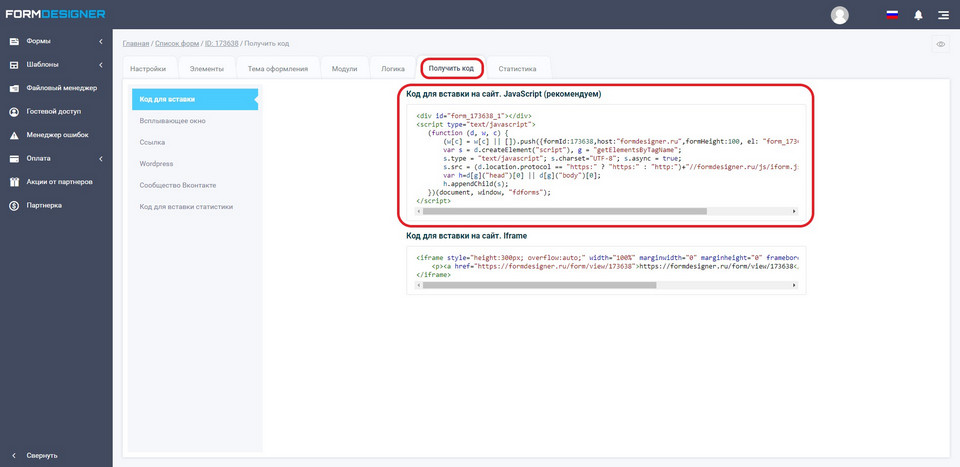
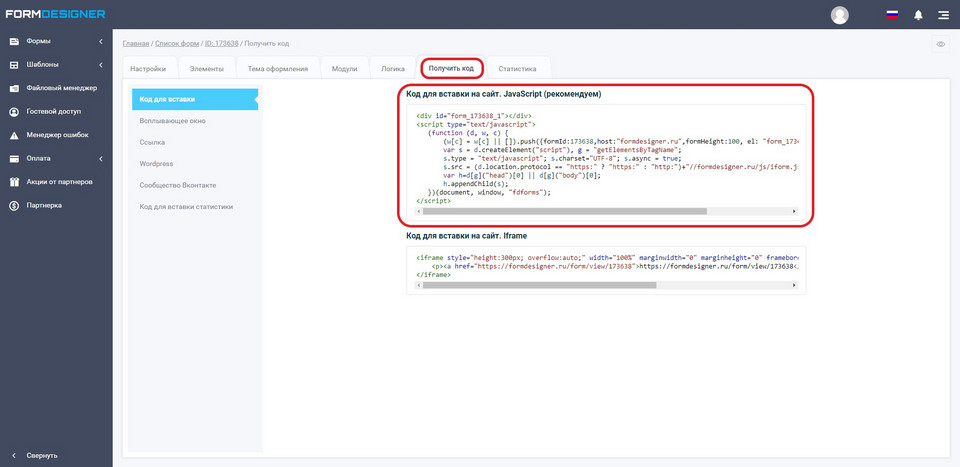
После того, как настроили политику конфиденциальности, переходим во вкладку Получить код и копируем весь код в области Код для вставки на сайт. JavaScript (рекомендуем):

Скопированный код вставляем к себе на сайт(страничку).
Всё, калькулятор настроен.
Форма обратной связи
Создадим пробную форму обратной связи.
Зайдите в свой кабинет на платформе и нажмите на кнопку "Создать форму":

На следующем этапе выберите "Пустой шаблон" -> Создать новую форму.
Придумайте название формы. Затем вы попадете в конструктор, который будет выглядеть так:

Форма обратной связи как правило состоит из двух полей: Имя и Телефон. Вместо телефона может быть E-mail адрес.
Итак, продолжим создавать форму обратной связи. Перейдем во вкладку Настройки -> Основные параметры и в поле Заголовок формы впишем название формы. Это название будет отображаться на сайте. Затем нажимаем кнопку Сохранить.

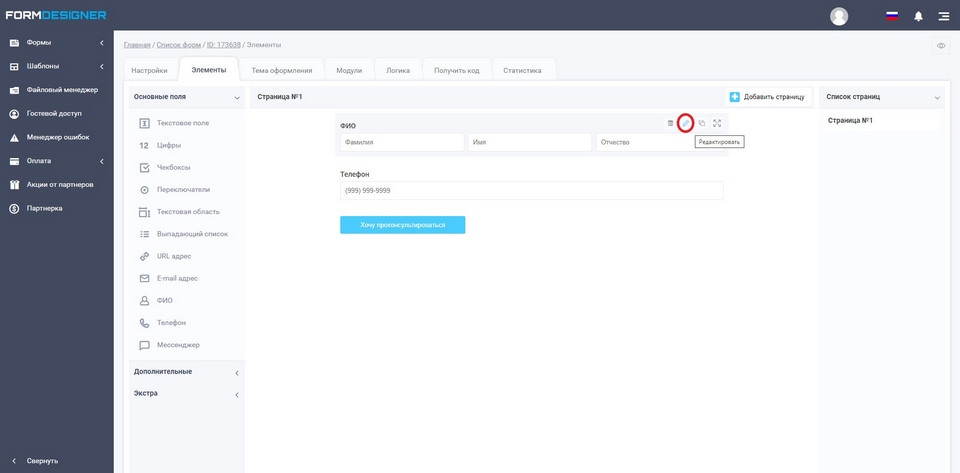
Переходим во вторую вкладку Элементы. Тут мы будем собирать нашу форму:

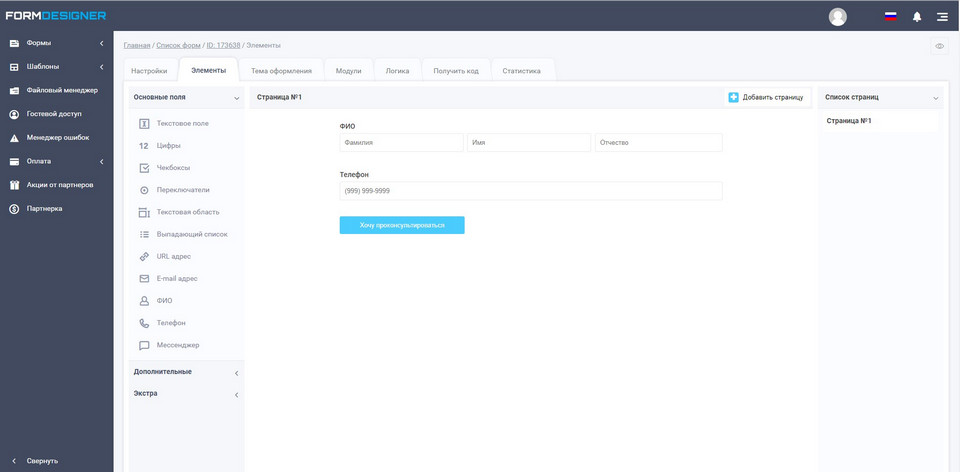
Итак, выбираем во вкладке Основные поля такие поля, как ФИО и Телефон. Вот что должно получиться:

Отредактируем поле ФИО, для этого нажимаем на кнопку Редактировать, как показано на скриншоте ниже:

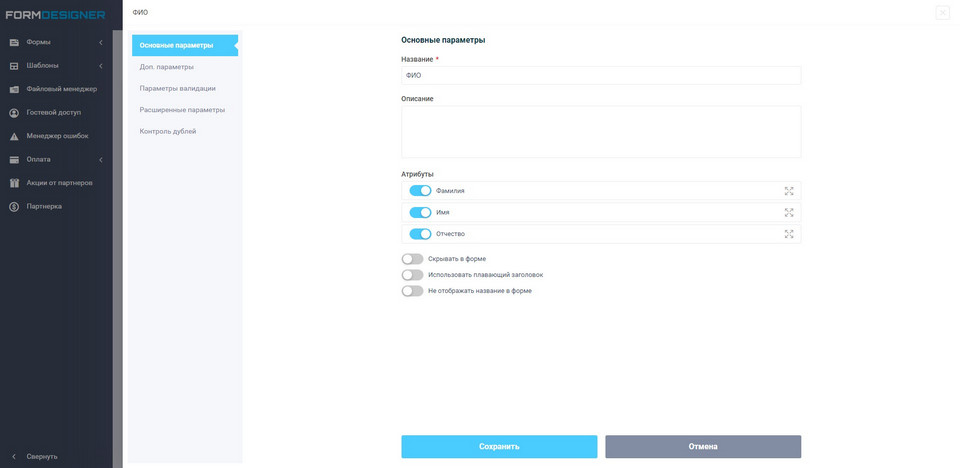
Откроется вот такое окно:

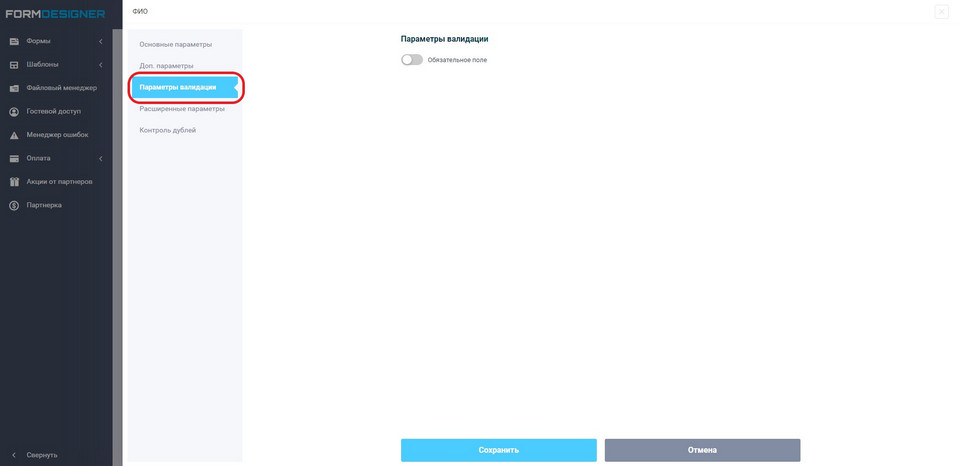
Выключаем ползунки в поле Атрибуты: Фамилия, Отчество. А также включаем ползунок Не отображать название в форме. Затем переходим во вкладку Параметры валидации, как показано на рисунке ниже:

Включаем ползунок Обязательное поле. Нажимаем кнопку Сохранить.
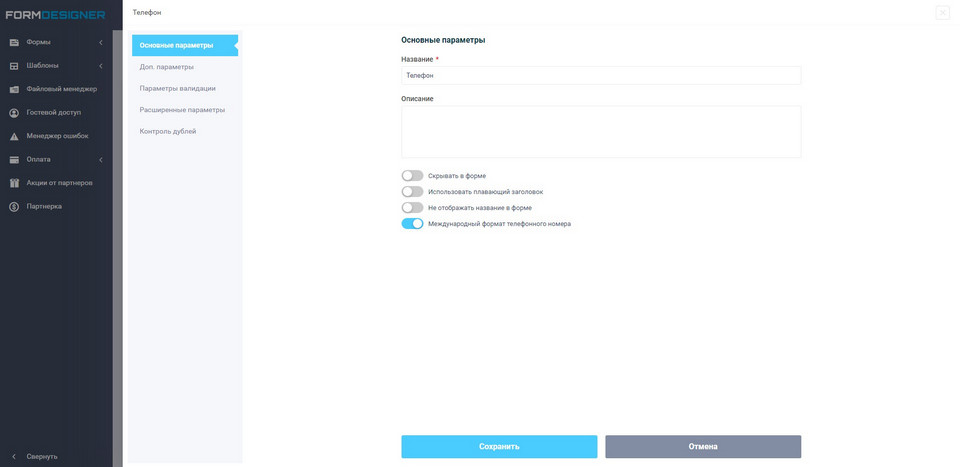
Теперь отредактируем поле Телефон. Нажимаем на карандаш и попадаем в вот такое окно:

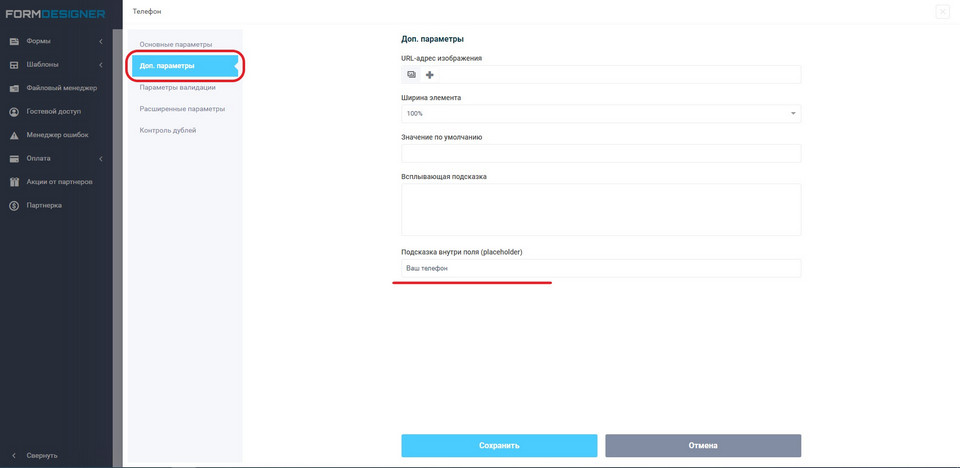
Включаем ползунок Не отображать название в форме и выключаем ползунок Международный формат телефонного номера. Далее переходим в вкладку Доп.параметры и в поле Подсказка внутри поля (placeholder) пишем: Ваш телефон.

Нажимаем кнопку Сохранить.
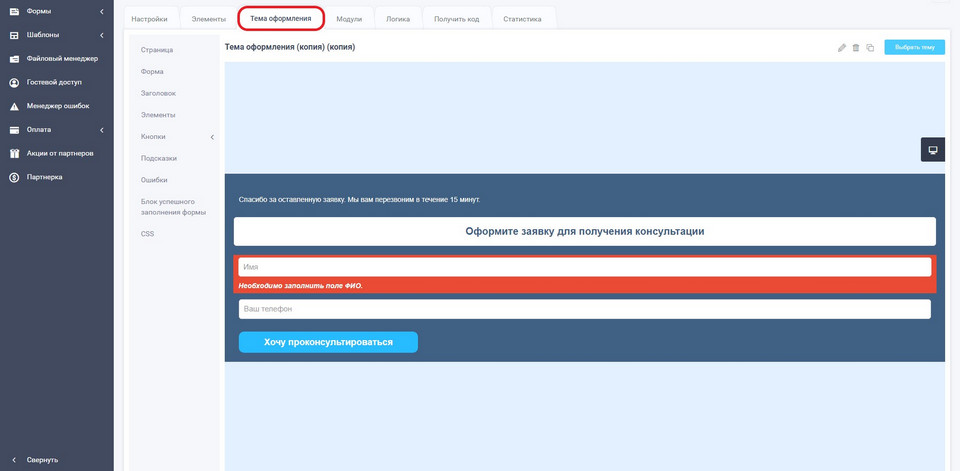
Дизайн формы настраиваем в едином стиле всего сайта. Это можно сделать в разделе Тема оформления:

Настраиваем "Действие при успешном заполнении формы"
Переходим в вкладку Настройки -> Основные параметры. Нас интересует пункт Действие при успешном заполнении формы:

После того, как пользователь заполнил форму, ему можно выводить специальный текст, в который рекомендуется включить такую информацию:
- Напомнить о том, что клиент может найти отзывы о компании в Интернете вбив запрос: "название компании отзывы".
- Указать время, через которое с ним свяжется менеджер.
- Ссылка на страницу отзывов;
- Ссылка на социальные сети;
- Ссылка на страницу галереи выполненных перевозок;
- Контакты компании (телефоны, электронный адрес);
- Благодарность клиенту за оставленную заявку.
Из выпадающего списка можно выбрать, где будет показываться текст после заполнения формы:

Самые популярные места для показа текста: показывать текст под формой или показывать текст на отдельной странице.
Вы можете направить пользователя на специально заточенную страницу(thank you page), где есть возможность предоставить необходимую информацию, ссылки, а также показать галерею. Сделайте эту страницу в едином стиле со всем сайтом. Форму обратной связи рекомендуется размещать ближе к началу страницы.
Как настроить текст кнопки, для отправки формы
Переходим во вкладку Настройки-Внешний вид:

И в пункте Текст кнопки, для отправки формы вписываем свой призыв к действию. В случае с нашей формой он может быть такой: Хочу проконсультироваться. Нажимаем кнопку Сохранить.
Где и как настроить E-mail уведомления для администратора
Переходим во вкладку Настройки - E-mail уведомления:

В поле E-mail администратора, на который будет приходить письмо вводим E-mail адрес на который будут приходить данные из формы после их отправки пользователем. Ставим ползунок Включить уведомление для администратора в режим включено. Можно ввести несколько E-mail адресов на которые будут приходить уведомления, для этого нажмите плюсик Добавить e-mail. Нажмите кнопку Сохранить.
Как добавить политику конфиденциальности
Важно добавить в форму текст на согласие обработки персональных данных, например, "Нажимая на кнопку НАЗВАНИЕ_КНОПКИ, я даю согласие на обработку персональных данных", где текст "согласие на обработку персональных данных" является ссылкой на сам документ. Ставя галочку напротив этого текста, пользователь дает разрешение на обработку данных.
Ссылка на инструкцию, как это сделать здесь.
Вот как выглядит этот текст в форме на примере (показано красной стрелкой):

После того, как настроили политику конфиденциальности, переходим во вкладку Получить код и копируем весь код в области Код для вставки на сайт. JavaScript (рекомендуем):

Скопированный код вставляем к себе на сайт.
Готово!
Кратко подведем итоги:
- Инструменты рассмотренные в данной статье повышают конверсию на сайте.
- Внедрение калькулятора и формы обратной связи положительно влияют на поведенческие факторы.
Автор статьи: www.avtodostavka.com.ua